.success-message span{ text-align: center; display: inline-block; width: 100%; padding: 10px 0;
background: #ea1d28; color: white; border-radius: 4px;}
.new-contact-10751{margin:10px 0;}
.new-contact-10751 .div-new-contact{background-image:url(); background-color:#1999ce;background-size:cover;background-position:center;padding:20px;position:relative}
.new-contact-10751,.new-contact-10751 label{color:#000;}
.new-contact-10751 .new-contact-row{margin-bottom:10px;position:relative;}
.new-contact-10751 label{display:block;}
.new-contact-10751 input,.new-contact-10751 select,.new-contact-10751 textarea{width:100%;}
.new-contact-10751 input,.new-contact-10751 select,.new-contact-10751 textarea,.new-contact-10751 button{background-color:#fff;color:#000;padding:5px;margin:0;border:1px solid #ccc; font-family:arial;font-size:14px;}
.new-contact-10751 select{cursor:pointer;}
.new-contact-10751 textarea{height:150px;}
.new-contact-10751 button{cursor:pointer;padding:5px 10px;font-size:16px;background-color:#efaf2f;color:#ffffff;}
.new-contact-10751 .error{color:red;margin-top:10px;}
.new-contact-10751 .new-contact-field.error-value{border:1px solid red;}
.new-contact-10751 .field-error{visibility: hidden;position: absolute;width: 100%;background-color: #fff;color: red;text-align: center;padding: 10px 0;border-radius: 6px;z-index: 1;opacity: 0;bottom:40px;left:0;transition: opacity .6s;border:1px solid #ccc;}
.new-contact-10751 .field-error:after{content: “”;position: absolute;top: 100%;left: 50%;margin-left: -5px;border-width: 5px;border-style: solid;border-color: #ccc transparent transparent transparent;}
.new-contact-10751 .new-contact-row:hover .field-error{visibility:visible !important;opacity:1 !important;}
/*custom new contact css*/
.new-contact-10751 .div-new-contact{border-radius:8px;}
.btngradient {
color: #ffffff;
border: none;
background-color: #dd3333;
background-image: -webkit-linear-gradient(left, #dd3333 0%, #eeee22 50%,#dd3333 100%);
background-image: linear-gradient(to right, #dd3333 0%, #eeee22 50%,#dd3333 100%);
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
background-size: 200% 100%;
}
.btngradient:hover {
color: #ffffff;
background-color: #eeee22;
border: none;
background-position: 100% 0;
}
.new-contact-10751 .div-new-contact {
width: 70%;
margin: 0 auto;
background-color: rgba(25, 153, 206, 0.7);
}
.new-contact-10751 textarea {
height: 70px;
}
.new-contact-10751 button {
font-size: 20px;
padding: 2px 4px;
}
‘);
setTimeout(function(){ jQuery(‘.success-message’).remove(); }, 3000);
jQuery(‘#new-contact-107510VGqZlicjk form’).trigger(“reset”);
ga(‘send’, ‘event’, ‘Xác nhận thông tin liên hệ dịch vụ SEO từ khóa!’, ‘Click’, url, ‘0’);
grecaptcha.reset(jQuery(‘#g-recaptcha-107510VGqZlicjk’).attr(‘data-widget-id’));
}
else
{
jQuery(‘#new-contact-107510VGqZlicjk .error’).html(‘Lỗi rồi! Bạn hãy xem lại mình có bỏ qua thông tin nào không?’);
jQuery(‘#new-contact-107510VGqZlicjk .error’).show(‘slow’);
grecaptcha.reset(jQuery(‘#g-recaptcha-107510VGqZlicjk’).attr(‘data-widget-id’));
}
});
}
}
else
{
jQuery(‘#new-contact-107510VGqZlicjk .error’).html(‘Vui lòng nhập đầy đủ thông tin!’);
jQuery(‘#new-contact-107510VGqZlicjk .error’).show(‘slow’);
}
});
});
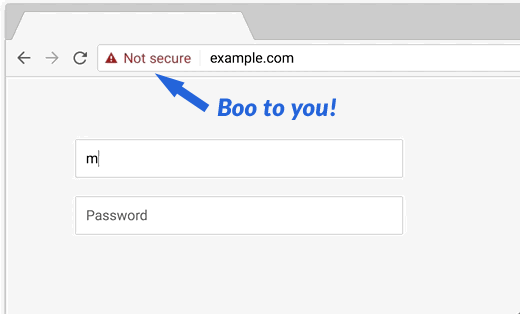
Google Chrome đã thông báo rằng, nó sẽ hiển thị thông báo “không an toàn” nổi bật trên thanh trình duyệt. Việc này sẽ bắt đầu từ tháng 10/2018 trở đi.
Sau tháng 10/2018, Chrome và có khả năng các trình duyệt dựa trên Chrome sẽ hiển thị cảnh báo bảo mật nâng cao. Điều này có thể sẽ khiến tỷ lệ thoát tăng cao, doanh thu và chuyển đổi giảm đi.
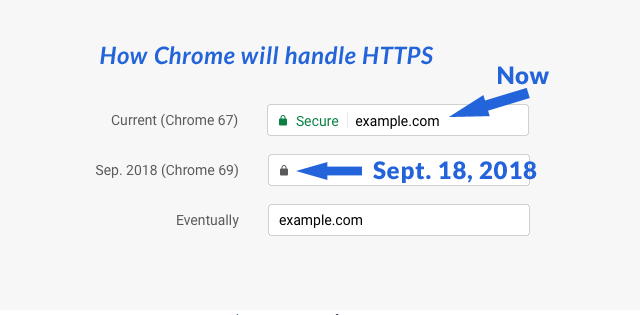
Chrome đang thay đổi điều gì?
Hiện tại, Google đang hiển thị màu xanh lá cây để cho biết trang web đó an toàn. Google báo cáo rằng, đã có rất nhiều trang web đã được bảo mật nên họ sẽ bắt đầu gắn cảnh báo màu đỏ nổi bật cho các website không an toàn.
Ngoài ra, Chrome cũng sẽ ngừng hiển thị biểu tượng màu xanh lá cây cho các trang web an toàn. Lý do đằng sau của quyết định này là HTTPS nên được coi là trang thái mặc định của trang web, đặc biệt đến bây giờ đã có nhiều website đã được bảo mật. Kỳ vọng của người dùng là họ lướt web được an toàn. Vì vậy, một cảnh báo chỉ nên có ý nghĩa dành riêng cho một tình huống nguy hiểm.
Thay đổi này sẽ diễn ra trong 2 giai đoạn
Giai đoạn đầu tiên bắt đầu vào tháng 9/2018. Đây là giai đoạn Google Chrome sẽ ngừng hiển thị biểu tượng “cảnh báo” màu xanh cho các trang web an toàn.
Thay đổi này sẽ bắt đầu triển khai trong hai giai đoạn. Giai đoạn đầu tiên bắt đầu vào tháng 9 năm 2018. Đây là ngày Chrome sẽ ngừng hiển thị biểu tượng “cảnh báo” màu xanh cho các trang web an toàn.

Sau đó, vào tháng 10/2018, Chrome sẽ bắt đầu cảnh báo người dùng về các trang web không an toàn. Cảnh báo sẽ ở dạng biểu tượng màu đỏ nổi bật.

Bạn có nên chuyển đổi website sang HTTPS hay không?
Câu trả lời chắc chắn là có. Bởi đó là tiêu chuẩn để bảo mật trang web. Trước đây, người ta nói rằng việc bảo mật website bằng SSL là chỉ dành cho trang thương mại điện tử. Điều này không còn đúng nữa. Tất cả các trang web sẽ bị ảnh hưởng.
Một biểu tượng cảnh báo màu đỏ có khả năng gây sợ hãi cho khách truy cập trang web. Như vậy, khi Chrome hiển thị một biểu tượng cảnh báo nổi bật, nó có thể dẫn đến việc giảm lượng khách truy cập và các giao dịch trên trang.
Hoc11.vn – Công ty SEO được đầu tư từ Singapore đầu tiên tại Việt Nam
Xem thêm:
Giờ đây, việc copy nội dung của bạn sẽ bị cả thế giới biết
Cách kiểm tra website toàn diện: bảo mật, tốc độ tải trang, SEO
Nguồn: https://gobranding.com.vn/google-chrome-dua-ra-canh-bao-cuoi-cung-ve-https/
Theo: Hocmarketing

