[ad_1]
.success-message span{ text-align: center; display: inline-block; width: 100%; padding: 10px 0;
background: #ea1d28; color: white; border-radius: 4px;}
.new-contact-10751{margin:10px 0;}
.new-contact-10751 .div-new-contact{background-image:url(); background-color:#1999ce;background-size:cover;background-position:center;padding:20px;position:relative}
.new-contact-10751,.new-contact-10751 label{color:#000;}
.new-contact-10751 .new-contact-row{margin-bottom:10px;position:relative;}
.new-contact-10751 label{display:block;}
.new-contact-10751 input,.new-contact-10751 select,.new-contact-10751 textarea{width:100%;}
.new-contact-10751 input,.new-contact-10751 select,.new-contact-10751 textarea,.new-contact-10751 button{background-color:#fff;color:#000;padding:5px;margin:0;border:1px solid #ccc; font-family:arial;font-size:14px;}
.new-contact-10751 select{cursor:pointer;}
.new-contact-10751 textarea{height:150px;}
.new-contact-10751 button{cursor:pointer;padding:5px 10px;font-size:16px;background-color:#efaf2f;color:#ffffff;}
.new-contact-10751 .error{color:red;margin-top:10px;}
.new-contact-10751 .new-contact-field.error-value{border:1px solid red;}
.new-contact-10751 .field-error{visibility: hidden;position: absolute;width: 100%;background-color: #fff;color: red;text-align: center;padding: 10px 0;border-radius: 6px;z-index: 1;opacity: 0;bottom:40px;left:0;transition: opacity .6s;border:1px solid #ccc;}
.new-contact-10751 .field-error:after{content: “”;position: absolute;top: 100%;left: 50%;margin-left: -5px;border-width: 5px;border-style: solid;border-color: #ccc transparent transparent transparent;}
.new-contact-10751 .new-contact-row:hover .field-error{visibility:visible !important;opacity:1 !important;}
/*custom new contact css*/
.new-contact-10751 .div-new-contact{border-radius:8px;}
.btngradient {
color: #ffffff;
border: none;
background-color: #dd3333;
background-image: -webkit-linear-gradient(left, #dd3333 0%, #eeee22 50%,#dd3333 100%);
background-image: linear-gradient(to right, #dd3333 0%, #eeee22 50%,#dd3333 100%);
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
background-size: 200% 100%;
}
.btngradient:hover {
color: #ffffff;
background-color: #eeee22;
border: none;
background-position: 100% 0;
}
.new-contact-10751 .div-new-contact {
width: 70%;
margin: 0 auto;
background-color: rgba(25, 153, 206, 0.7);
}
.new-contact-10751 textarea {
height: 70px;
}
.new-contact-10751 button {
font-size: 20px;
padding: 2px 4px;
}
‘);
setTimeout(function(){ jQuery(‘.success-message’).remove(); }, 3000);
jQuery(‘#new-contact-10751PFynnh7sHS form’).trigger(“reset”);
ga(‘send’, ‘event’, ‘Xác nhận thông tin liên hệ dịch vụ SEO từ khóa!’, ‘Click’, url, ‘0’);
grecaptcha.reset(jQuery(‘#g-recaptcha-10751PFynnh7sHS’).attr(‘data-widget-id’));
}
else
{
jQuery(‘#new-contact-10751PFynnh7sHS .error’).html(‘Lỗi rồi! Bạn hãy xem lại mình có bỏ qua thông tin nào không?’);
jQuery(‘#new-contact-10751PFynnh7sHS .error’).show(‘slow’);
grecaptcha.reset(jQuery(‘#g-recaptcha-10751PFynnh7sHS’).attr(‘data-widget-id’));
}
});
}
}
else
{
jQuery(‘#new-contact-10751PFynnh7sHS .error’).html(‘Vui lòng nhập đầy đủ thông tin!’);
jQuery(‘#new-contact-10751PFynnh7sHS .error’).show(‘slow’);
}
});
});
SEO On-Page (SEO trên trang) là thuật ngữ không lạ. Nhưng bạn đã chắc nắm rõ và thực hiện đầy đủ, tốt các yếu tố quan trọng nhất để tối ưu SEO On-Page?
SEO On-Page là thuật ngữ dùng để bao quát những việc làm tối ưu cho trang web, nhằm đưa website chiếm lĩnh vị trí thứ hạng cao trên các công cụ tìm kiếm.
Cụ thể, để tối ưu SEO On-Page, bạn cần đảm bảo thực hiện tốt những yếu tố chính như sau:
Chỉ số Readability
Readability đánh giá mức độ dễ hiểu, thông tin của nội dung. Chỉ số này ảnh hưởng trực tiếp đến tỷ lệ thoát trang, thời gian ở lại trang cũng như tỷ lệ chuyển đổi thành khách hàng.
Nội dung Readability hiển thị màu xanh là mức độ rất tốt, màu cam là tạm ổn, màu đỏ là yêu cầu bạn cần cải thiện.
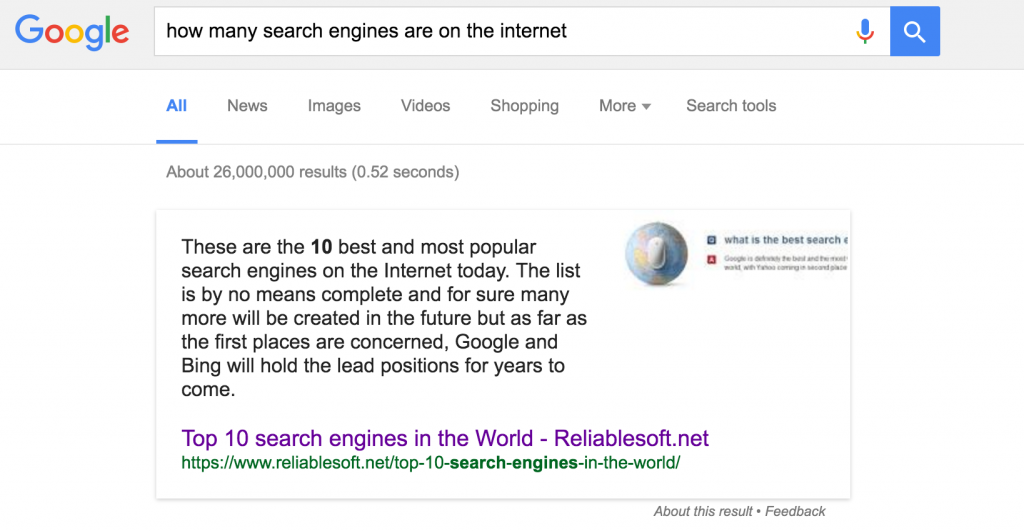
Feature Snippets
Thuật ngữ Feature Snippets ra đời cũng là lúc xuất hiện SEO Top 0. Feature Snippets là đoạn nội dung hiển thị trong 1 hộp lớn, trên cùng khi bạn được công cụ trả về kết quả tìm kiếm. Để có được Top 0, nội dung phải thật sự ngắn gọn, chứa thông tin chính xác.
Và kết quả này là được công cụ tìm kiếm tự động quét nội dung trong bài viết trên trang. Vì vậy, để có được vị trí Feature Snippets đồng nghĩa với việc bạn phải cải thiện chỉ số Readability.

Tiêu đề bài viết chứa từ khoá
Tiêu đề (title) chính là dữ liệu cung cấp cho công cụ tìm kiếm. Công cụ ghi nhận dữ liệu để khi có người hỏi thì nó trả về.
Theo nghiên cứu, từ khóa SEO xuất hiện đầu tiên trong tiêu đề sẽ giúp tăng tỷ lệ CTR (tỷ lệ nhấp chuột vào liên kết website) & thứ hạng. Vậy nên hãy ưu tiên cho từ khóa xuất hiện trước nhé!
Đường dẫn (URL)
Đường dẫn ảnh hưởng rất nhiều đến SEO On-Page, yếu tố này ngắn gọn, xúc tích sẽ hữu ích tuyệt trong việc xếp hạng vị trí. URL cần đảm bảo: ngắn, chứa từ khoá, liên quan nội dung bài viết.
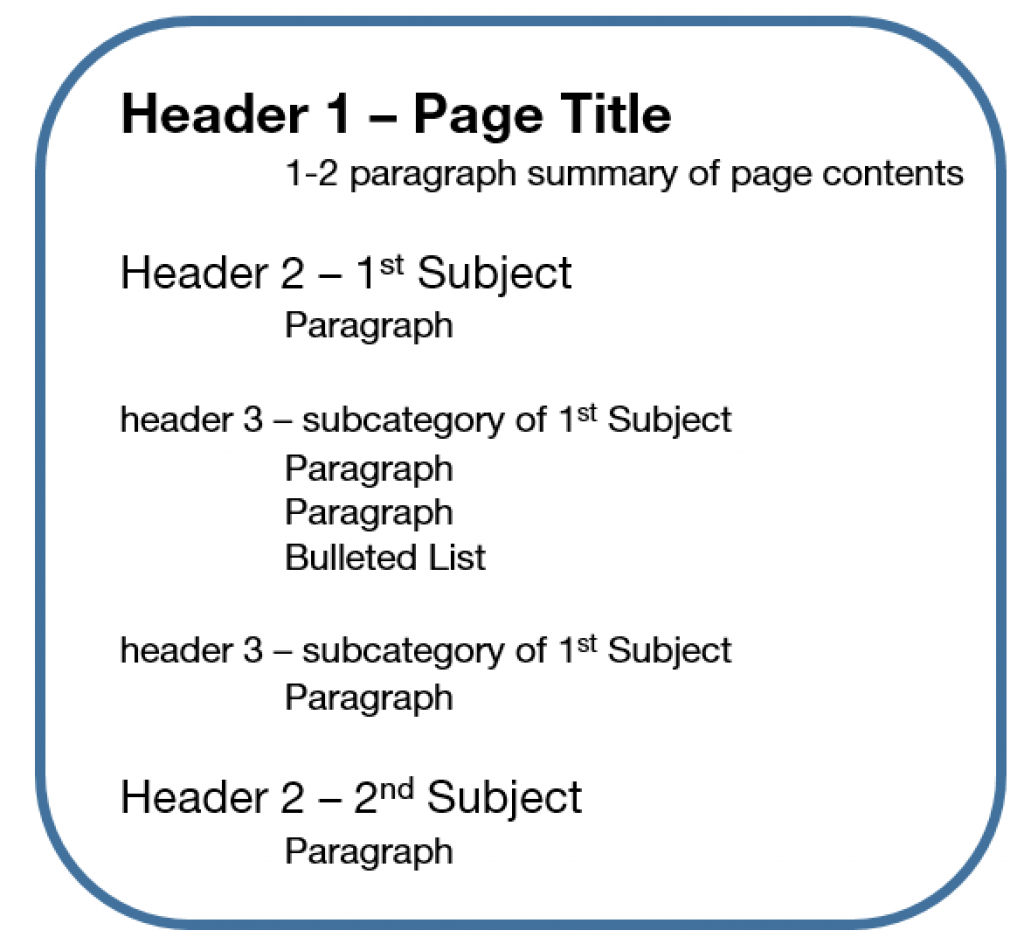
Heading & Sub-headings (H1… H6)
Thẻ Heading & Sub-headings (thẻ tiêu đề chính và tiêu đề phụ) nên chứa từ khoá để Google hiểu rõ hơn về nội dung trên website. Thẻ tiêu đề sử dụng để nhấn mạnh nội dung và vai trò quan trong sẽ giảm dần từ H1 đến H6.
Bên cạnh đó, sử dụng thẻ tiêu đề sẽ giúp bài viết thân thiện hơn với cả công cụ tìm kiếm lẫn người đọc. Tuy nhiên, nên tránh làm dụng quá nhiều thẻ tiêu đề, công cụ tìm kiếm sẽ không xác định được đâu là nội dung chính.

Hình ảnh
Mọi hình ảnh được cập nhật trên trang luôn cần được tối ưu để công cụ tìm kiếm nhận diện nhanh hơn. Bạn nên thực hiện tốt các chi tiết sau:
– Đặt tên hình theo định dạng gạch chân, không dấu (huong_dan_toi_uu_Onpage), có chứa từ khoá
– Tên đường dẫn chứa từ khoá, dễ hiểu, tinh gọn
– Thuộc tính tiêu đề nên chứa từ khoá và hấp dẫn người đọc, nên dưới 55 ký tự
– Thuộc tính ATL của hình ảnh phải chứa từ khoá
– Kích thước tối thiểu 320 pixel, tối đa 1280 điểm ảnh
– Có chú thích ảnh dễ hiểu
– Đảm bảo Google Spider có thể truy cập thư mục hình ảnh trên trang web bạn
Nội dung mô tả (Meta Description) phải “quyến rũ”
Meta Description là đoạn nội dung hiển thị cạnh dưới link website được công cụ trả kết quả khi tìm kiếm. Đoạn nội dung mang tính chất khái quát nội dung bài viết, đóng vai trò như cụm quảng cáo ngắn. Nó quyết định việc hành vi click xem chi tiết hay không của khách hàng.
Vậy nên, Meta Description cần phải hấp dẫn nhất có thể. Điều này nó phụ thuộc phần lớn vào tư duy của người viết. Hãy viết nên các Meta Description khác nhau cho mỗi trang nội dung, tránh trùng lặp.
Internal Link và Outbound link
Việc tối ưu On-Page nhất định cần có sự kết hợp hoàn hảo giữa Internal Link và Outbound Link.
Internal Link là xây dựng đường dẫn nội bộ, có tác dụng điều hướng người dùng đến với các nội dung khác trên cùng 1 trang website. Từ đó, hỗ trợ Google thu thập dữ liệu dễ dàng hơn. Và nó giúp website có chỉ số PR đồng đều, tăng cường Page Authority, tăng tốc thời gian index… Mục đích cuối cùng là cải thiện thứ hạng website.
Xây dụng Internal Link không chỉ dừng lại ở việc điều hướng người dùng đến với nội dung khác mà tiếp tục khéo léo đặt Internal Link tại các page có nhiều Backlink chất lượng trỏ về hoặc Internal Link về trang chủ, Category hay về chính nó.
Trong khi đó, Outbound link là liên kết đến với các trang bên ngoài, giúp công cụ hiểu rõ chủ đề của website, tăng độ tin tưởng để khách hàng quay lại trong tương lai.
Nhưng dù Internal Link và Outbound link thì cũng đừng nhồi nhét quá nhiều vào một trang. Tốt nhất một bài có khoảng 2-6 link là phù hợp, tuỳ vào độ dài bài viết.

Website thân thiện
Thân thiện là khi khách hàng truy cập vào trang cảm thấy thích thú, dễ theo dõi, không bị trở ngại bởi bất cứ điều gì. Đạt được một website thân thiện, bạn cần quan tâm những vấn đề sau:
Giao diện website thân thiện cho cả thiết bị di động lẫn desktop.
Tốc độ tải trang nhanh chóng, nên nghĩ đến việc triển khai tốc độ AMP. Khi cộng hưởng các yếu On-Page tốt khác, AMP sẽ đem lại lợi ích bất ngờ trong việc xếp hạng lẫn traffic.
Tắt đi các hình thức form đăng ký, mẫu quảng cáo. Biết rằng, bạn sử dụng nó để thu thập data xác thực, nhưng nếu nó hiển thị khi truy cập bằng điện thoại có thể gây phiền cho khách hàng. Và họ không hào hứng để tiếp tục xem thêm thông tin khác trên trang của bạn nữa.
Ngoài ra, hình thức, phương tiện trình bày trang nội dung… cũng là yếu tố quyết định mức độ thân thiện của trang…
Nội dung
Độ dài nội dung để tối ưu On-Page được khuyến nghị là khoảng 1000 từ. Độ dài bài viết là phương tiện nhanh nhất cho Google đánh giá giá trị bài viết và lượng thông tin cung cấp cho người đọc.
Bài dài có nhiều cái lợi hơn cho việc SEO. Tăng mật độ từ khóa, đặt các tỷ lệ anchortext phù hợp để Google đánh giá chính xác ý đồ SEO của bạn. Bài viết 500 từ không hẳn là rank không bằng 1000 từ, nhưng bài dài có nhiều ưu thế hơn.
Ngoài ra, nội dung hữu ích cho SEO On-Page là phải cần cập nhất mới. Hãy làm mới nội dung hoàn toàn hoặc update nội dung cũ. Với nội dung cũ, bạn cần thay đổi khoảng 400-500 từ Google mới hiểu là bản cập nhật gần đây nhất.
Chia sẻ nội dung ra mạng xã hội
Ngày nay, không thể phủ nhận vai trò của mạng xã hội. Ông lớn Google cũng đã ghi nhận việc chia sẻ trên social làm thước đo để đánh giá chất lượng nội dung.
Một số nghiên cứu trong năm 2016 cho thấy, mạng xã hội có ảnh hưởng mạnh nhất đến thứ hạng là G+. Sau đó đến facebook.

Sử dụng https
Năm 2016, Ahrefs thống kê có đến 80% trang web xếp hạng 1 ở Google chưa sử dụng Https. Nhưng hiện tại, Google Webmaster Tools gửi khuyến cáo người dùng nên chuyển đổi website sang Https.
Như vậy có nghĩa là Google có nhiều lý do để coi trọng Https hơn. Với động thái này, bạn chắc hiểu sự cần thiết sử dụng Https hơn rồi.
Kết luận: Trên đây là những yếu tố chính trong việc tối ưu SEO On-Page. Hoc11.vn chia sẻ những ý cơ bản nhất cho bạn hiểu tổng quan. Trong khi thực hiện, có thể còn bổ sung thêm nhiều yếu tố. Các bạn cùng thảo luận bên dưới để việc tối ưu SEO On-Page hiệu quả nhất nhé!
Hoc11.vn – Công ty SEO được đầu tư từ Singapore đầu tiên tại Việt Nam
Thông tin hữu ích khác:
Website thân thiện với thiết bị di động là thế nào?
Cách chọn Landing-Page hiệu quả
Tốc độ tải website có ảnh hưởng đến thứ hạng từ khoá trên Google?
Theo: Hocmarketing

