[ad_1]
.success-message span{ text-align: center; display: inline-block; width: 100%; padding: 10px 0;
background: #ea1d28; color: white; border-radius: 4px;}
.new-contact-10751{margin:10px 0;}
.new-contact-10751 .div-new-contact{background-image:url(); background-color:#1999ce;background-size:cover;background-position:center;padding:20px;position:relative}
.new-contact-10751,.new-contact-10751 label{color:#000;}
.new-contact-10751 .new-contact-row{margin-bottom:10px;position:relative;}
.new-contact-10751 label{display:block;}
.new-contact-10751 input,.new-contact-10751 select,.new-contact-10751 textarea{width:100%;}
.new-contact-10751 input,.new-contact-10751 select,.new-contact-10751 textarea,.new-contact-10751 button{background-color:#fff;color:#000;padding:5px;margin:0;border:1px solid #ccc; font-family:arial;font-size:14px;}
.new-contact-10751 select{cursor:pointer;}
.new-contact-10751 textarea{height:150px;}
.new-contact-10751 button{cursor:pointer;padding:5px 10px;font-size:16px;background-color:#efaf2f;color:#ffffff;}
.new-contact-10751 .error{color:red;margin-top:10px;}
.new-contact-10751 .new-contact-field.error-value{border:1px solid red;}
.new-contact-10751 .field-error{visibility: hidden;position: absolute;width: 100%;background-color: #fff;color: red;text-align: center;padding: 10px 0;border-radius: 6px;z-index: 1;opacity: 0;bottom:40px;left:0;transition: opacity .6s;border:1px solid #ccc;}
.new-contact-10751 .field-error:after{content: “”;position: absolute;top: 100%;left: 50%;margin-left: -5px;border-width: 5px;border-style: solid;border-color: #ccc transparent transparent transparent;}
.new-contact-10751 .new-contact-row:hover .field-error{visibility:visible !important;opacity:1 !important;}
/*custom new contact css*/
.new-contact-10751 .div-new-contact{border-radius:8px;}
.btngradient {
color: #ffffff;
border: none;
background-color: #dd3333;
background-image: -webkit-linear-gradient(left, #dd3333 0%, #eeee22 50%,#dd3333 100%);
background-image: linear-gradient(to right, #dd3333 0%, #eeee22 50%,#dd3333 100%);
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
background-size: 200% 100%;
}
.btngradient:hover {
color: #ffffff;
background-color: #eeee22;
border: none;
background-position: 100% 0;
}
.new-contact-10751 .div-new-contact {
width: 70%;
margin: 0 auto;
background-color: rgba(25, 153, 206, 0.7);
}
.new-contact-10751 textarea {
height: 70px;
}
.new-contact-10751 button {
font-size: 20px;
padding: 2px 4px;
}
‘);
setTimeout(function(){ jQuery(‘.success-message’).remove(); }, 3000);
jQuery(‘#new-contact-10751aFMcSQ0GgR form’).trigger(“reset”);
ga(‘send’, ‘event’, ‘Xác nhận thông tin liên hệ dịch vụ SEO từ khóa!’, ‘Click’, url, ‘0’);
grecaptcha.reset(jQuery(‘#g-recaptcha-10751aFMcSQ0GgR’).attr(‘data-widget-id’));
}
else
{
jQuery(‘#new-contact-10751aFMcSQ0GgR .error’).html(‘Lỗi rồi! Bạn hãy xem lại mình có bỏ qua thông tin nào không?’);
jQuery(‘#new-contact-10751aFMcSQ0GgR .error’).show(‘slow’);
grecaptcha.reset(jQuery(‘#g-recaptcha-10751aFMcSQ0GgR’).attr(‘data-widget-id’));
}
});
}
}
else
{
jQuery(‘#new-contact-10751aFMcSQ0GgR .error’).html(‘Vui lòng nhập đầy đủ thông tin!’);
jQuery(‘#new-contact-10751aFMcSQ0GgR .error’).show(‘slow’);
}
});
});
Khi điều hướng website được thực hiện đúng, mọi thứ sẽ thật tuyệt vời, tốt cho cả người dùng lẫn hiệu suất SEO.
Điều hướng tốt sẽ dễ dàng cho khách hàng tìm thấy điều họ muốn và công cụ tìm kiếm thu thập thông tin. Kết quả là có nhiều chuyển đổi và khả năng hiển thị trên công cụ tìm kiếm lớn hơn.
Nhưng làm thế nào để thực hiện điều hướng tốt? Hãy sử dụng thực tiễn nhé!
Điều hướng website là gì?
Điều hướng website (cấu trúc liên kết nội bộ) là các đường dẫn bên trong website để kết nối các trang với nhau. Mục đích chính của điều hướng là giúp người dùng dễ tìm thấy thông tin họ cần trên website.
Và công cụ tìm kiếm như Google sử dụng điều hướng để khám phá, lập chỉ mục các trang. Cấu trúc liên kết giúp Google hiểu được nội dung, ngữ cảnh của trang, cũng như mối quan hệ của nó với các trang khác trong một website.
Và sau đây sẽ là thực tiễn giúp bạn cải thiện điều hướng website
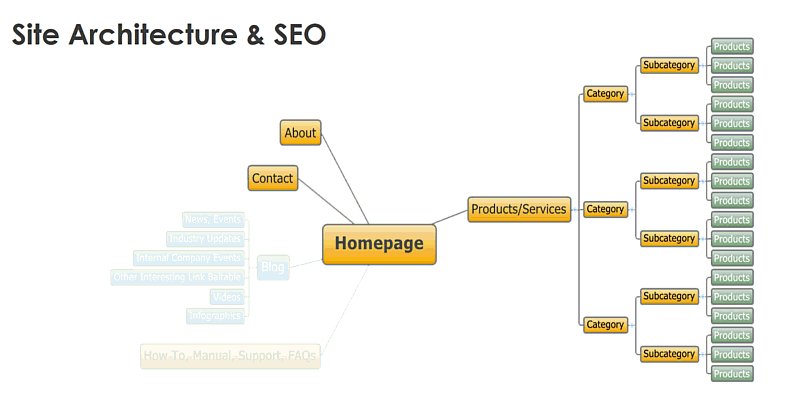
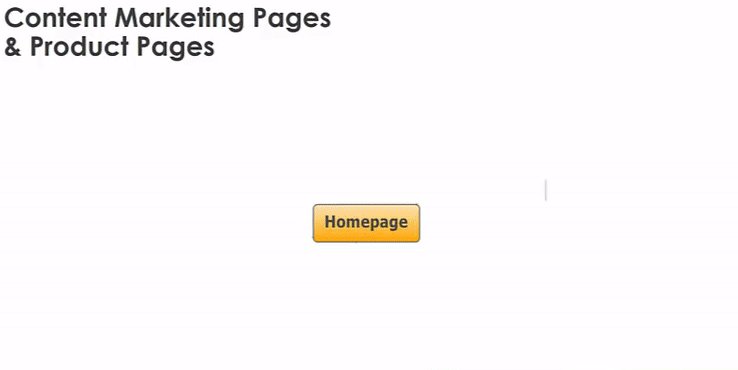
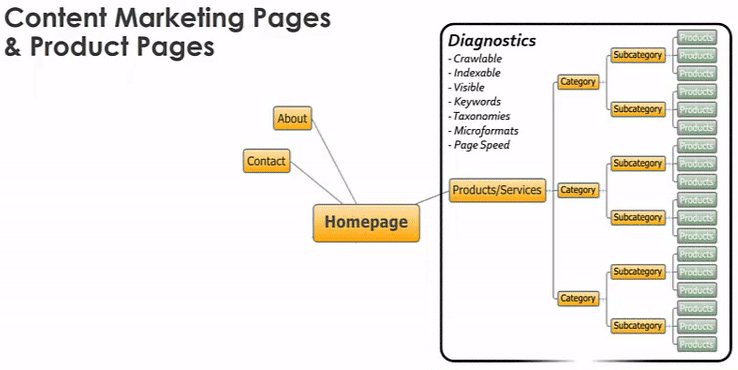
#1. Điều hướng website theo cấp bậc nội dung
Bắt đầu ứng dụng thực tiễn!
Khi muốn tìm một trang cụ thể trong cuốn sách, chắc hẳn bạn chỉ cần xem mục lục. Khi loanh quanh cửa hàng tạp hóa, các lối đi được dán nhãn theo danh mục sản phẩm. Đấy là cách điều hướng truyền thống nhưng luôn tối đa hiệu quả.
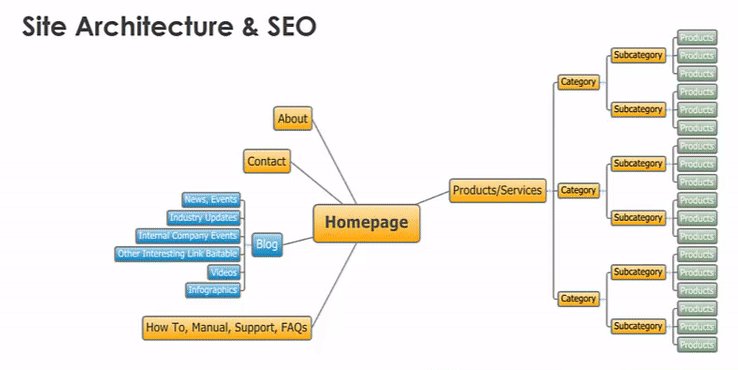
Tương tự như thế, với mỗi website, sử dụng phân cấp trang để tổ chức nội dung phù hợp với người dùng và công cụ tìm kiếm.
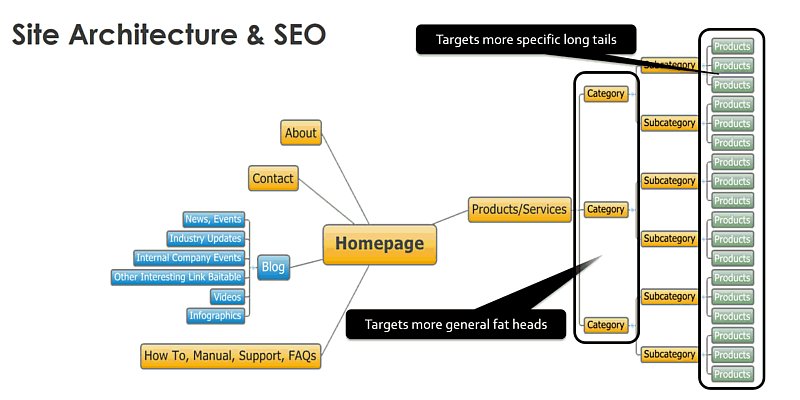
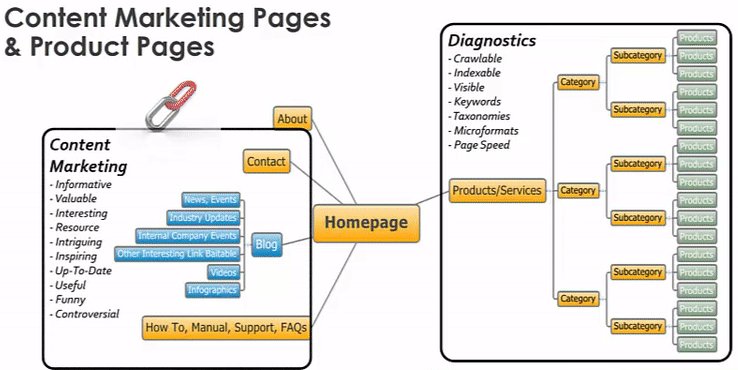
 #2. Liên kết giữa trang tiếp thị và trang sản phẩm
#2. Liên kết giữa trang tiếp thị và trang sản phẩm
Các công ty bán nhiều sản phẩm, dịch vụ sẽ làm tất cả mọi thứ để liên kết trang tiếp thị với trang sản phẩm đích.
Điều này có thể bao gồm bài đăng trên diễn dàn, mạng xã hội, blog, ở câu hỏi thường cập, hướng dẫn sử dụng sản phẩm…
 #3. Điều hướng website sử dụng hiệu ứng JavaScript
#3. Điều hướng website sử dụng hiệu ứng JavaScript
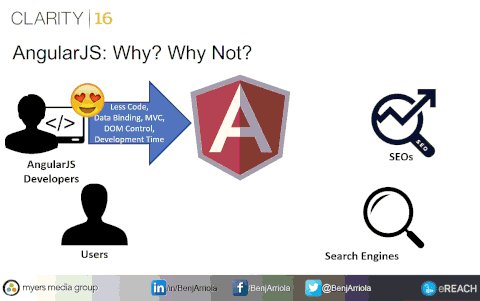
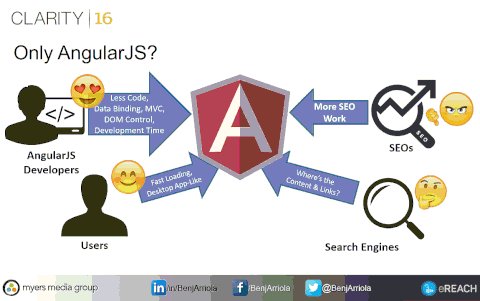
Thỉnh thoảng, các liên kết được viết bằng JavaScript. Nhưng công cụ tìm kiếm không có khả năng đọc JavaScript. Điều này có nghĩa là các liên kết này sẽ bị mất hoàn toàn, không được Google lập chỉ mục.
Nhưng thực tế, SEOer tìm cách tránh JavaScript. Trong khi đó, các nhà thiết kế web và nhiều chuyên gia cho rằng, JavaScript là điều thiết yếu cho trải nghiệm người dùng. Và vẫn có một số nền tảng trung gian, nơi mà JavaScript có thể sử dụng nhưng không ảnh hưởng đến SEO.
Hiển thị liên kết và ẩn nội dung đã có trên trang
JavaScript có thể được sử dụng để hiển thị và ẩn nội dung nhất định trên một trang mà không thực sự thay đổi trang bạn đang sử dụng.
Trong trường hợp này, Google có thể thu thập thông tin, ngay cả khi một số nội dung đó bị ẩn. Điều này chỉ thành công khi có rất ít nội dung bị ẩn. Khi toàn bộ trang thay đổi nhưng URL vẫn giữ nguyên thì bạn sẽ gặp vấn đề rắc rối.
Mẹo:
Đối với một lượng nhỏ nội dung, hãy xoá thẻ anchor và thay thế bằng trình xử lý sự kiện onclick JavaScript. (Sử dụng CSS để điều khiển con trỏ và thay đổi từ mũi tên sang con trỏ)
Đối với lượng lớn nội dung: Chỉ tải lại nội dung liên quan trực tiếp đến URL. Và với tất cả các anchor tag, cần cài đặt href và onclick
+ Href này dẫn đến một URL mới, chỉ tải trước nội dung liên quan đến URL mới này.
+ Chức năng onclick sẽ ngăn không cho URL mới tải nhưng sẽ cho phép nội dung từ URL đích tải.
+ Sử dụng chức năng pushState để cập nhật URL ngay cả khi trang đó không tải.

#4. Sử dụng tham số theo dõi trong URL
Các chuyên gia về tính khả dụng và tối ưu hóa chuyển đổi theo dõi hành vi người dùng bằng nhiều cách khác nhau. Điều này có thể liên quan đến việc sử dụng tham số để theo dõi URL trong website. Ví dụ, sử dụng tham số để biết chuyển đổi từ URL đến từ AdWords hay email… Và nó gây ra sự cố có nhiều nội dung trùng lặp trên trang. Điều này có thể giải quyết bằng nhiều cách:
+ Tránh dùng các thông số theo dõi trong URL. Thay vào đó, sử dụng trình xử lý sự kiện onlick hoặc theo dõi chiến dịch trong Google Analytics.
+ Tự trích dẫn cho cũng là một cách thực hành tốt để tránh phải đối mặt với vấn đề trùng lặp nội dung.
#5. Ưu tiên các liên kết đầu tiên
Một trang web có chứa từ 2 liên kết dẫn đến cùng một URL trở lên sẽ gây ra khó khăn cho Google thu thập thông tin. Nó xem đó các liên kết trùng lặp và sẽ bỏ qua.
Các vấn đề SEO phát sinh từ việc ưu tiên liên kết đầu tiên
Điều hướng thanh trên cùng và thanh bên trái thường đi đầu tiên trong mã nguồn, trước nội dung chính. Ngoài ra, các yếu tố điều hướng trong các menu này thường có văn bản ngắn. Họ có xu hướng ít tập trung vào từ khoá và tập trung hơn vào thiết kế.
Liên kết trong nội dung chính của một trang có khuynh hướng tập trung nhiều từ khóa, hỗ trợ từ khoá. Tuy nhiên, do vấn đề ưu tiên liên kết đầu tiên, các liên kết này thường bị các công cụ tìm kiếm bỏ qua.
Hướng xử lý: Xem xét thứ tự mã. Ưu tiên nội dung chính trước. Có thể sử dụng CSS để điều khiến hướng, từ trái đến phải hoặc ngược lại để làm điều hướng sau nội dung chính. Việc điều hướng thanh trên cùng có thể được kiểm soát với vị trí tuyệt đối.
#6. Xử lý điều hướng cho website lớn
Đối với website lớn, nhiều trang nội dung thì việc điều hướng là thách thức lớn. Bạn vẫn có được một sơ đồ trang XML có thể giúp lập chỉ mục tất cả các trang. Tuy nhiên, việc thiếu liên kết chéo giữa nội bộ nội dung có thể tạo khoảng cách giữa các trang.
Phương án xử lý điều hướng trong trường hợp này:
1.Phân quyền quản lý từng mảng nhỏ
Một nhóm người quản lý chung toàn bộ website lớn không hiệu quả bằng việc chia nhỏ. Nhóm người A quản lý các trang trong tập hợp A, tương tự B quản lý tập hợp B… Phân phối lao động tối ưu điều hướng trong từng mảng nhỏ. Và cần đảm bảo tất cả người A, B biết và hiểu tổng thể về website.
2. Sử dụng công cụ và xây dựng công cụ
Tự động hóa luôn nâng cao được hiệu suất. Nếu bạn xây dựng được công cụ độc quyền thì quá tuyệt. Nếu không, vẫn có thể sử dụng công cụ bên thứ 3 để xác định và khắc phục tất cả các vấn đề đề cập bên trên.
Các công cụ thu thập thông tin như Xenu, Screaming Frog, DeepCrawl hoặc Botify có thể phân tích liên kết hiện tại của bạn, xác định các vấn đề và cung cấp mô tả về kiến trúc trang web. Nếu bạn muốn hình dung kiến trúc trang web, các công cụ như DynoMapper và PowerMapper có thể giúp bạn đạt được điều này.
Liên kết các công cụ nghiên cứu như Moz’s Open Site Explorer, Ahrefs, Majestic, Sistrix, LRT và CognitiveSEO có thể phân tích các trang nào nhận được nhiều backlinks nhất bên ngoài và thêm liên kết chéo từ những trang này dẫn tới các trang quan trọng hơn của trang web.
3. Sử dụng tiếp cận theo từng giai đoạn
Các trang web lớn không phải lúc nào cũng có đông đảo con người phía sau để phân phối công việc tối ưu hóa trang.Nếu thiếu tài nguyên, bạn có thể tạo ra các công cụ của riêng bạn để giảm bớt quá trình này.
Nếu những công cụ này không cung cấp trợ giúp mà bạn cần, hãy xem xét cách tiếp cận theo từng giai đoạn.Điều này đòi hỏi phải làm việc trên một phần tại một thời điểm với một lịch trình tối ưu hóa.Đây là quy trình từng ngày và có thể mất nhiều thời gian hơn, nhưng dựa vào các số liệu như lưu lượng truy cập tìm kiếm không phải trả tiền sẽ giúp bạn xác định điều tối ưu hóa đầu tiên.
Hoc11.vn – Công ty SEO được đầu tư từ Singapore đầu tiên tại Việt Nam
Xem thêm:
3 cách để so sánh nhanh website của bạn với đối thủ
8 công cụ có thể giúp bạn phát triển nội dung tốt hơn
Theo: Hocmarketing


 #2. Liên kết giữa trang tiếp thị và trang sản phẩm
#2. Liên kết giữa trang tiếp thị và trang sản phẩm #3. Điều hướng website sử dụng hiệu ứng JavaScript
#3. Điều hướng website sử dụng hiệu ứng JavaScript