[ad_1]
Tốc độ tải trang web là yếu tố quan trọng cho sự thành công của trang web của bạn. Bên cạnh đó là một trong những yếu tố xếp hạng cần thiết nhất, nó cũng là một thước đo tính khả dụng quan trọng của một Website. Không ai (người hoặc bots) muốn dành thời gian chờ đợi cho trang web của bạn tải, đặc biệt là khi có hàng chục trang web khác trên cùng một chủ đề tải nhanh hơn.
Tin vui là có nhiều cách để tăng tốc độ trang web của bạn bằng cách làm theo một số phương pháp hay nhất để quản lý cài đặt WordPress của bạn và có tính một số hướng dẫn trong quá trình xuất bản Website.

Tại sao tốc độ tải trang lại quan trọng?
Vào tháng 4 năm 2010, Google chính thức công bố rằng tốc độ trang là một phần trong thuật toán xếp hạng của Google. Những lý do buộc họ phải đưa tốc độ như một yếu tố xếp hạng là:
- Nó làm cho người dùng hài lòng và người dùng sẽ dành nhiều thời gian hơn trên một trang web.
- Nó làm giảm chi phí về thời gian vận hành.
- Nó làm tăng doanh thu (và các giao dịch chuyển đổi nói chung).
Nhanh chóng chuyển tiếp sang năm 2016, tốc độ bây giờ quan trọng hơn bao giờ hết. Thống kê cho thấy các trang web tải chậm đang mất khách hàng vì đa số người dùng không muốn chờ hơn 3 giây để trang web tải.
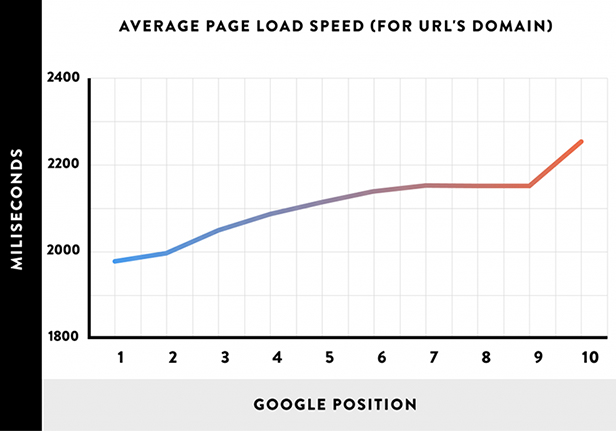
Ngoài ra, trong một nghiên cứu gần đây phân tích 1 triệu kết quả tìm kiếm của Google, sự tương quan giữa thứ hạng của Google và tốc độ trang đã mạnh mẽ với phần lớn các trang web chiếm vị trí đầu tiên trên bảng xếp hạng tìm kiếm của Google đều có tốc độ tải trong thời gian chưa đầy 2 giây.
Lưu ý: Tốc độ là yếu tố xếp hạng trang có nghĩa là nó ảnh hưởng đến từng trang riêng lẻ và không phải là trang web nói chung.

7 Cách tăng tốc độ tải trang Web WordPress
WordPress là một hệ thống quản lý rất tuyệt vời và có tốc độ tải nhanh với bất kỳ vấn đề nào. Sự cố bắt đầu xuất hiện khi bạn thêm các giao diện tùy chỉnh, plugin và các loại nội dung nặng (hình ảnh, video) khác ảnh hưởng tiêu cực đến việc tải trang web.
Bạn làm gì trong những trường hợp như vậy, làm thế nào bạn có thể cải thiện tốc độ tải của trang web của bạn?
Có một số điều bạn có thể làm nhưng hãy xem xét từng cách một, tôi sẽ hướng dẫn chi tiết và nói về tác dụng của nó. Bạn sẽ cải thiện được tốc độ ngay sau khi thực hiện.
# 1 – Tắt các plugin không cần thiết
Một thực tế rất phổ biến đó là cài đặt các plugin WordPress cho các mục đích thử nghiệm và sau đó quên chúng đi trong khi Web lại không cần đến. Bước đầu tiên, hãy xem lại tất cả plugin đang hoạt động của bạn và bỏ kích hoạt các plugin không được sử dụng. Ngay cả khi bạn không chủ động sử dụng plugin, mã plugin / CSS vẫn được tải và điều này ảnh hưởng đến tốc độ trang web của bạn.
Bước thứ hai, đến các plugin mà bạn thực sự sử dụng và xem liệu có cách nào để thực hiện những điều mà plugin đó làm mà không cần phải có plugin đó. Ví dụ: Thông thường các bạn có thể sử dụng plugin để thêm quảng cáo adsense vào trang web của mình nhưng việc bạn thêm với một vài dòng mã trực tiếp vào chức năng trang .php của giao diện, bạn có thể có kết quả tương tự mà không phải tải thêm mã hóa và logic được thêm vào bởi một plugin.
Những thay đổi đơn giản như vậy, mặc dù chúng dường như không quan trọng nhưng chúng có thể giúp bạn nhanh được một vài giây trong thời gian tải.
# 2 – Tối ưu hóa hình ảnh và video
Trong nhiều trường hợp một trang web chậm vì những hình ảnh. Hình ảnh chất lượng tốt và các yếu tố hình ảnh khác rất quan trọng đối với SEO và khả năng sử dụng vì vậy việc gỡ bỏ hoàn toàn hình ảnh không phải là một lựa chọn.
Những gì bạn nên làm là cố gắng giảm thiểu kích thước tập tin của hình ảnh mà không bị mất đi chất lượng của nó. Như tôi đã giải thích ở bài viết tối ưu hình ảnh, video trước, có 6 cách để thực hiện việc này:
1 – Sử dụng trình tối ưu hoá hình ảnh trước khi tải hình ảnh lên WordPress (Tôi sử dụng phần mềm imageoptim vì nó giúp tôi giữ được chất lượng hình ảnh và giảm kích thước hình ảnh rất tốt).
2 – Sử dụng plugin để thực hiện tối ưu hóa kích thước tệp nhất định khi hình ảnh đã được tải vào WordPress (tôi khuyên bạn nên sử dụng plugins ewww image optimizer ).
3 – Nâng cấp WordPress lên phiên bản mới nhất để bạn có thể tận dụng các hình ảnh đáp ứng được WordPress tối ưu.
4 – Sử dụng mạng phân phối nội dung (CDN) để phân phối hình ảnh tới người dùng qua mạng của họ. Điều này làm giảm kích thước của trang và số lượng yêu cầu cần thiết để hoàn thành việc tải trang từ máy chủ của bạn.
5 – Thêm mã sau:
Expiresactive on ExpiresByType image/gif A2592000 ExpiresByType image/png A2592000 ExpiresByType image/jpg A2592000 ExpiresByType image/jpeg A2592000
vào .htaccess của bạn sao cho các trình duyệt sẽ lưu trữ hình ảnh trong bộ nhớ cache của họ trong một khoảng thời gian nhất định. Điều này sẽ đẩy nhanh việc tải trang web của bạn cho người dùng xem nhiều trang trong trang web của bạn và thường xuyên ghé thăm trang web của bạn.
6 – Sử dụng việc lười biếng tải hình ảnh (kỹ thuật này bạn thường gặp là Lazy load). Đây là một kỹ thuật mà các trình duyệt tải các hình ảnh trong trang hoặc bài đăng khi cần thiết, ví dụ như khi người dùng cuộn xuống trang và không phải tất cả hình ảnh được tải một lúc (đây là hành vi mặc định – Tức là khi người dùng cuộn xuống thì hình ảnh phía dưới mới được tải tiếp). Có một số plugin có thể giúp bạn thực hiện việc này mà không phải thực hiện bất kỳ thay đổi nào đối với trang web của mình.
Nếu như nội dung của bạn có video, hãy quan tâm điều này -> cách tốt nhất để giảm thiểu tác động của chúng đến tốc độ tải là tải chúng lên một dịch vụ streaming, tức là YouTube và sau đó nhúng vào trang web của bạn.
Bằng cách này, máy chủ của bạn không chịu trách nhiệm phát nội dung video nhưng điều này đến trực tiếp từ nhà cung cấp. Ngoài ra, hãy đảm bảo rằng bạn không tự động phát video vì đây không phải một trải nghiệm tốt cho người dùng nhưng video đó được bắt đầu theo thao tác bởi người dùng.
Lưu ý: Trên một số trang web bạn đôi khi thấy Video dưới dạng nền (Background). Mặc dù điều này có vẻ đẹp nhưng nó làm chậm trang web của bạn.
# 3 – Sử dụng một plugin bộ nhớ đệm
Bộ nhớ đệm là một cơ chế giúp rất nhiều với tốc độ trang và là điều cần thiết cho tất cả các trang web WordPress.
Nói cách đơn giản, khi bạn sử dụng bộ nhớ đệm, WordPress tạo ra các phiên bản HTML tĩnh của trang web và hiển thị cho người dùng thay vì tạo ra các trang ngay từ đầu khi có yêu cầu truy cập cho một trang.
Điều này làm cho quá trình nhanh hơn, ít tài nguyên máy chủ được yêu cầu và người dùng có được trải nghiệm tốt hơn. Dĩ nhiên toàn bộ hệ thống là đủ thông minh để hiểu khi nào có sự thay đổi đối với một trang hoặc khi không có cache thì một trang để trải nghiệm người dùng tổng thể là như nhau.
Có một số bộ nhớ đệm có sẵn, bạn có thể thử nghiệm chúng và tìm ra một trong đó làm việc tốt hơn cho bạn. Tôi sử dụng bộ nhớ wp super cache, miễn phí, dễ cấu hình và sở hữu bởi Automattic (công ty đứng sau WordPress).
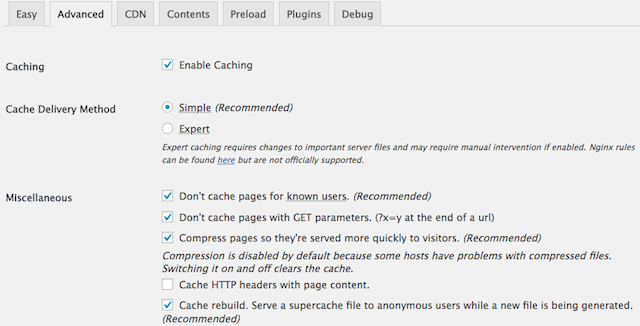
Cấu hình plugin không phải là khó khăn nhưng bạn phải đọc hướng dẫn cài đặt của họ để đảm bảo rằng bạn không bỏ lỡ bất kỳ cấu hình quan trọng nào. Ví dụ dưới đây là cấu hình của tôi cho Plugins này:

Ở dưới tôi còn chọn thêm lựa chọn: Only refresh current page when comments made. Vì tôi muốn khi có người dùng bình luận nội dung của tôi có thể thấy được nội dung bình luận của họ luôn. Sau khi các bạn tùy chỉnh thì chọn UPDATE STATUS để lưu lại.
# 4 – Tối ưu hóa Database WordPress
WordPress được dựa trên cơ sở dữ liệu MySQL. Trong khi bạn không cần phải biết bất kỳ chi tiết kỹ thuật nào khác, bạn cần phải hiểu rằng bằng cách thêm / xóa nội dung / bài đăng vào trang web của bạn, cơ sở dữ liệu trở nên lớn hơn và ở một số lý do là tốt để bạn thực hiện một số công việc bảo trì dữ liệu.
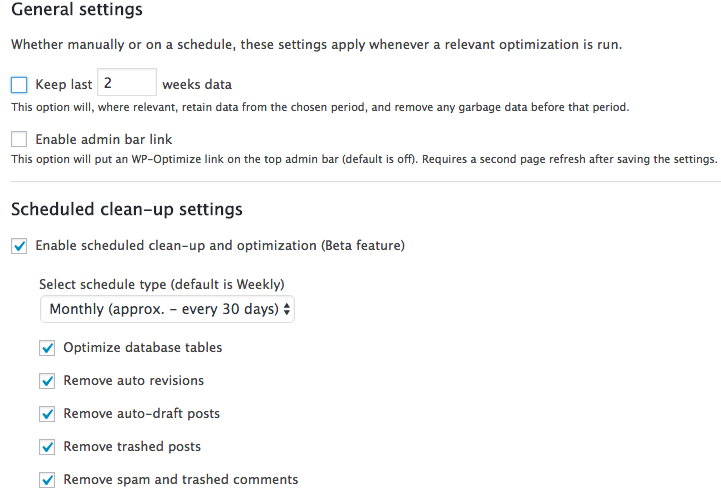
Trong trường hợp bạn không biết về MySQL thì cũng khá dễ dàng vì bạn có thể làm tối ưu mà không cần phải đăng nhập vào Database và chạy những truy vấn SQL. WP-optimize là một Plugins phổ biến nhất có thể giúp bạn tối ưu hóa dữ liệu của WordPress bằng cách:
- Xoá các bản sửa đổi của bài không cần thiết (mỗi khi bạn nhấp vào ‘Lưu Bản nháp’, một phiên bản của bài đăng hoặc trang được lưu vào DB).
- Xóa nhận xét spam.
- Lập lại chỉ mục các bảng cơ sở dữ liệu (đừng lo lắng nếu bạn không biết đây là gì).Nếu bạn không muốn plugin này hoạt động tất cả thời gian, bạn có thể kích hoạt nó mỗi tháng một lần và chạy nó hoặc bạn có thể giữ nó và sử dụng tính năng lên lịch trình để chạy bảo trì Database tự động theo tuần hoặc theo tháng chẳng hạn.

# 5 – Tránh nạp tài nguyên trực tiếp từ các trang web khác trong tiêu đề trang web
Ngoài việc có mã của Google Analytics trong tiêu đề trang web của bạn, hãy cố gắng không thêm bất kỳ tài nguyên bên ngoài nào khác (trừ khi thực sự cần thiết) phải được tải khi trang được tải.
Tôi thấy rất nhiều người thêm scripts hoặc mã từ các trang web khác và điều này có thể làm chậm trang web của bạn xuống mà bạn không nhận ra nó. Khi trang được tải cài đặt WordPress sẽ cố gắng tải các tài nguyên được định nghĩa trong tiêu đề và nếu máy chủ khác không phản hồi nhanh thì điều này sẽ trì hoãn việc tải trang web của bạn.
Nếu cần thiết phải có các scripts hoặc mã khác, hãy thêm chúng vào phần cuối hoặc sử dụng các tập lệnh không đồng bộ không ảnh hưởng đến việc tải trang ban đầu.
Để cung cấp cho bạn một ví dụ, một vài tháng trước tôi đã thêm một script trên một trong những trang web của tôi có trách nhiệm khi nhận thiết kế web hiển thị thông báo ‘cảnh báo chính sách cookie’. Script có sẵn làm mọi thứ dễ dàng cho tôi vì vậy tôi đã thêm nó mà không nghĩ quá nhiều.
Sau một vài tuần, tôi nhận thấy rằng trang web của tôi đã trở nên chậm chạp và sau khi điều tra tôi nhận ra rằng nguyên nhân là việc tải các tài nguyên từ trang web của các scripts. Giải pháp là loại bỏ việc tải script từ tiêu đề và thực hiện tùy chỉnh bằng cách sử dụng các tài nguyên được tải từ máy chủ của tôi.
# 6 – Xem xét việc thay đổi host
Nếu sau khi bạn thực hiện các thay đổi ở trên, bạn vẫn nhận thấy rằng trang web của bạn chậm đó là lúc cân nhắc việc thay đổi máy chủ.
Nơi bạn lưu trữ trang web WordPress của bạn có thể đóng một vai trò lớn trong tốc độ và SEO của bạn. Các blogger lớn hoặc doanh nghiệp phát triển quan trọng từ internet nên sử dụng VPS để lưu trữ các trang web của họ và không chia sẻ lưu trữ.
Sự khác biệt chính giữa hai điều này là chia sẻ lưu trữ là rẻ hơn nhưng trang web của bạn được lưu trữ trên cùng một máy chủ với hàng chục các trang web khác chia sẻ cùng một tài nguyên. Khi bạn thuê một Virtual Private Server (VPS) của riêng bạn, trang web của bạn được lưu trữ trên IP riêng, trên một máy chủ ảo có các tài nguyên dành riêng.
Điều này có nghĩa là cài đặt của bạn an toàn hơn và bất kỳ vấn đề hoặc lỗi nào trong các trang web khác không gây ảnh hưởng tiêu cực đến hiệu suất trang web của bạn. Nó tốn kém hơn việc chia sẻ lưu trữ nhưng nó chắc chắn có giá trị của nó. Và để sử dụng VPS thì bạn cũng cần phải tìm hiểu thêm một số kỹ thuật quản trị.
Nếu bạn quan tâm đến việc làm thế nào để lựa chọn được nơi cung cấp dịch vụ lưu trữ uy tín, tốt cho SEO thì tôi sẽ viết ở một nội dung sau.
# 7 – Sử dụng Google Page Speed Module
Nếu bạn đang sử dụng VPS thì cách khác để sử dụng plugin bộ nhớ đệm là sử dụng Google Page Speed Module. Đây là phần mềm được Google phát triển trên máy chủ web của bạn giúp lưu trữ bộ nhớ đệm và tối ưu hóa HTML và CSS của bạn mà không phải thực hiện bất kỳ thay đổi nào đối với trang web của bạn.
Tôi đã kiểm tra điều này trên một số trang web và nó hoạt động tốt nhưng nhược điểm của điều này là bạn cần sự trợ giúp của nhà cung cấp hosting của bạn để cài đặt các module của máy chủ web của bạn và một số kiến thức kỹ thuật để cấu hình nó một cách chính xác.
Hiện tại thì Website vietnetgroup này cũng sử dụng Module này của Google, tôi nhận thấy nó thực sự giúp việc tải trang nhanh hơn đáng kể.
Nếu bạn muốn dùng nó và thử nghiệm nó, bạn có thể đọc tất cả hướng dẫn về nó ở đây.
Làm thế nào để đo tốc độ tải trang của bạn?
Đến đây thì tôi đã nói về các cách để cải thiện tốc độ tải trang của bạn, cách duy nhất để biết các thay đổi của bạn có hoạt động tích cực hay không là sử dụng một vài công cụ tốc độ trang và thực hiện các phép đo khác nhau.
Đo lường trang web của bạn trước và sau khi thay đổi, sẽ giúp bạn xác định chính xác nơi vấn đề xảy ra là gì.
- Công cụ đầu tiên sử dụng là page speed insights của Google.

Nhập URL trang web của bạn và nhấp PHÂN TÍCH.
Những gì bạn thấy là hiệu suất tốc độ của trang web của bạn cho cả Điện thoại di động và Máy tính để bàn cũng như một số đề xuất từ Google về cách cải thiện hiệu suất của bạn.
Mục tiêu của bạn là để có được điểm số cao nhất có thể và đạt được một dấu kiểm tra màu xanh lá cây. Trong khi làm việc với thông tin chi tiết về tốc độ trang, hãy đọc kỹ các đề xuất bằng cách nhấp vào tùy chọn “Hiển thị cách khắc phục” bên dưới mỗi nhận xét.
- Công cụ phân tích thứ hai rất hữu ích đó là công cụ think with google. Tôi thường sử dụng công cụ này để kiểm tra trang web của chúng tôi thiết kế ở hiệu suất trên nền tảng di động và sử dụng giả lập mạng 3G. Cũng tương tự, bạn nhập URL của bạn cần kiểm tra và chờ một chút để công cụ phân tích rồi trả lại kết quả. Kết quả trên mạng 3G thời gian tải trang của bạn dưới 6 giây thì sẽ được đánh giá tốt.

- Một công cụ thứ ba hữu ích là thử nghiệm tốc độ trang qua web pingdom. Điều tốt đẹp về công cụ này là bạn có thể thực hiện các phép đo tốc độ và xem cách trang web của bạn đang hoạt động ở các vị trí địa lý khác nhau. Điều này rất hữu ích khi bạn ở một quốc gia khác với đối tượng mục tiêu của bạn. Tuy nhiên, hạn chế của bản Free là chúng ta chỉ kiểm tra được khi người dùng ở vị trí địa lý Mỹ hoặc Canada.

Ngoài ra, pingdom cung cấp cho bạn một phân tích toàn diện của tất cả các yêu cầu được thực hiện cho đến khi một trang được nạp đầy đủ và điều này rất hữu ích khi cố gắng tìm ra những gì đang gây ra sự chậm trễ cho website của bạn.
KẾT LUẬN
Tốc độ trang là rất quan trọng và bạn cần kiểm tra thường xuyên. Đây không phải là một nhiệm vụ chỉ làm một lần. Khi trang web của bạn phát triển cả về nội dung và lưu lượng truy cập, bạn cần phải kiểm tra định kỳ tốc độ tải trang web của mình (đặc biệt đối với các trang phổ biến trong trang web của bạn) và thực hiện các hành động nếu cần thiết để cải thiện trang web.
Sử dụng plugin bộ nhớ cache (hoặc Google Page Speed Module) sẽ giúp bạn giải quyết một số vấn đề về tốc độ và nếu bạn cũng quan tâm đến kích thước hình ảnh của mình thì tốc độ tải trang web của bạn sẽ cải thiện đáng kể.
Giữ WordPress và tất cả các plugin được cập nhật cũng rất quan trọng vì các phiên bản mới có nhiều khả năng hơn bao gồm các cải tiến về tốc độ.
Cuối cùng, sử dụng ba công cụ được đề cập ở trên để đo từ các vị trí địa lý khác nhau để đảm bảo rằng đa số người dùng của bạn có thể truy cập vào trang web của bạn nhanh chóng mà không có sự chậm trễ không mong muốn nào.
Theo: Hocmarketing

