[ad_1]
Mỗi website giống như một kho tài liệu với rất nhiều lối đi, vị trí đặt văn bản, nội dung khác nhau. Dẫn đến đôi khi bạn không biết mình đang ở đâu trên website. Cách giải quyết là cần mũi tên chỉ hướng và đánh dấu vị trí để bạn không “lạc” trong mê cung này. Và Breadcrumbs được tạo ra như là giải pháp của vấn đề này.
1. Khái quát về Breadcrumbs
1.1. Breadcrumbs là gì?
Thuật ngữ Breadcrumbs có liên quan đến truyện cổ Grimm, về hai anh em Hansel và Gretel. Câu chuyện là hành trình tìm về nhà của hai anh em, họ đã sử dụng mẩu bánh mì để đánh dấu trên đường đi. Dựa trên mô hình đó, “Breadcrumbs” hình thành cho bạn thấy vị trí hiện tại của bạn trên website.

Hành động rắc vụn bánh mì nổi tiếng trong truyện Hansel và Gretel
Có nhiều định nghĩa khác nhau về Breadcrumbs từ Google hay Wiki, bạn có thể hiểu tóm lược như sau:
- Breadcrumbs là thanh điều hướng thứ cấp (phụ) cho phép người dùng hình dung vị trí của mình trên trang web. Nó thường được hiển thị dưới dạng liên kết văn bản (anchor text) và được phân tách bởi các ký hiệu như gạch chéo (/) hay lớn hơn (>).
- Breadcrumbs có nhiều tên gọi khác nhau như breadcrumbs trail hay breadcrumbs navigation. Tựu chung lại, nó thường được sử dụng trong các website có số lượng trang lớn, và có sự phân cấp về nội dung, chẳng hạn như các website hướng dẫn, tra cứu…
1.2. Ví dụ cơ bản về Breadcrumbs
- Breadcrumbs trên một website thông thường

Breadcrumbs trên báo điện tử Vnexpress
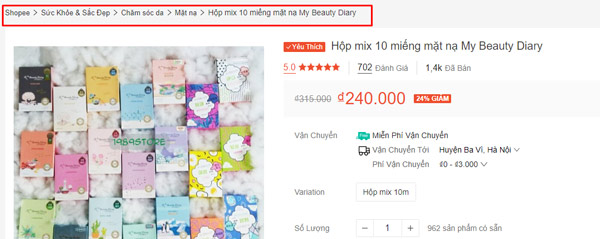
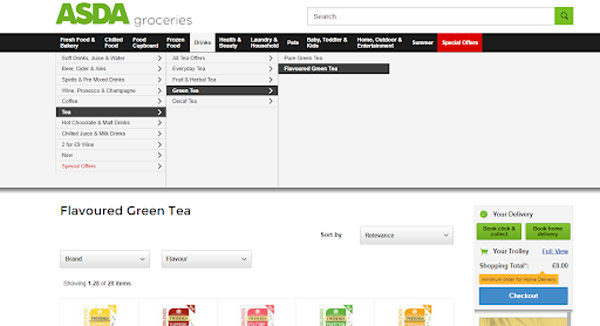
- Breadcrumbs trên website thương mại điện tử

Breadcrumbs trên website ecommerce Shopee
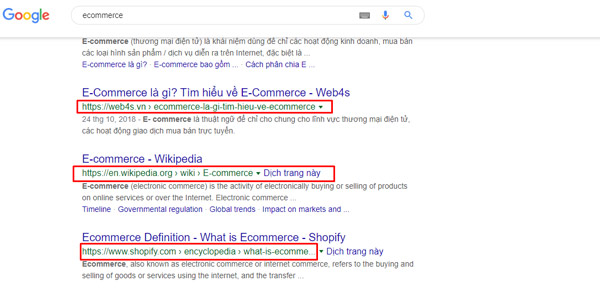
- Breadcrumbs xuất hiện trên SERP

Breadcrumbs hiển thị trên công cụ tìm kiếm
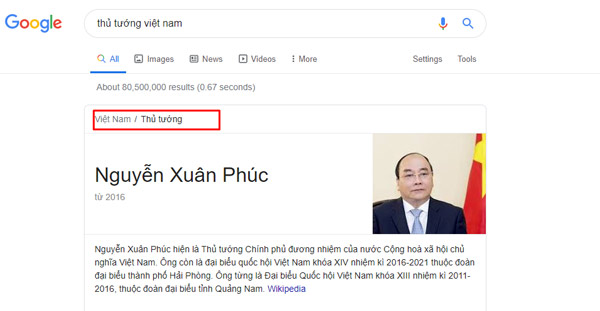
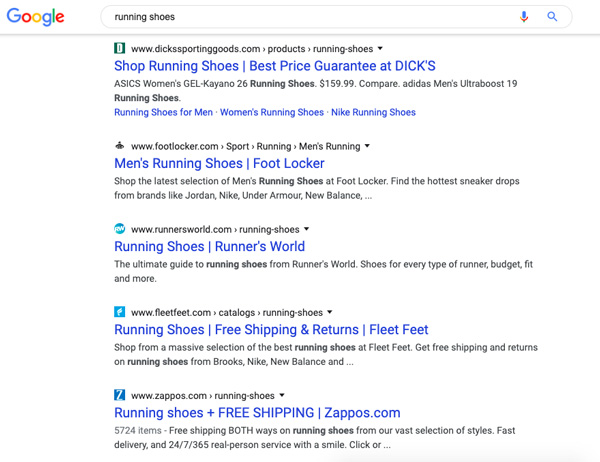
- Google hiển thị breadcrumbs khi tìm kiếm một số từ khoá nhất định

Google hiển thị Breadcrumbs khi search những từ khoá
1.3. Breadcrumbs giải đáp 3 câu hỏi của người dùng trên web
- Tôi đang ở đâu? Cho người dùng truy cập biết họ đang ở vị trí nào trên website bằng các phân cấp.
- Tôi có thể đi đâu? Thể hiện cấu trúc web một cách dễ hiểu hơn và giúp người dùng tìm đến các nội dung và trang mong muốn nhanh hơn.
- Tôi có nên đến đó không? Breadcrumbs thường tập hợp những liên kết đến các trang cùng chủ đề, cùng 1 chuyên mục. Điều này đáp ứng được nhu cầu tìm kiếm thông tin của người dùng ở cùng 1 chủ đề.
2.1. Theo hệ thống phân cấp bậc

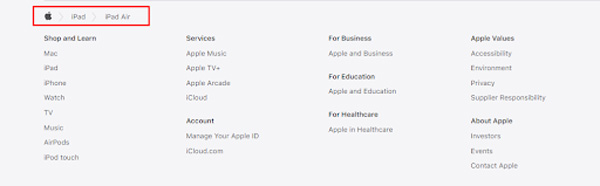
Hệ thống phân cấp trên website Apple
Breadcrumbs phân cấp (Hierarchy based breadcrumbs hoặc Location-based breadcrumbs):
- Cho người dùng biết đang ở tầng nào trong hệ thống phân cấp của website. Nó sẽ đi từ danh mục có cấp bậc cao hơn cho đến thấp hơn (danh mục mẹ và con).
- Biết được có bao nhiêu bước để quay lại trang chủ.
- Có mặt ở hầu hết các loại website và là loại phổ biến nhất. Dùng tốt nhất cho những website mà nội dung được chia thành nhiều tầng.
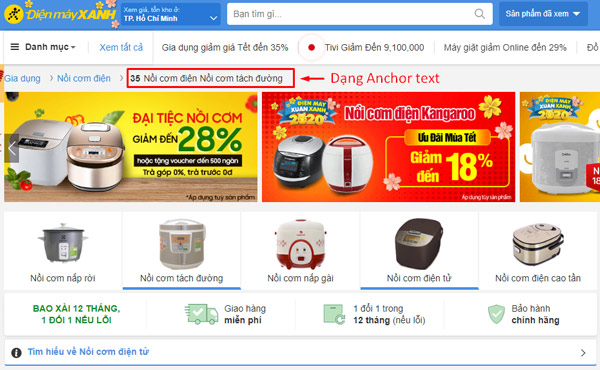
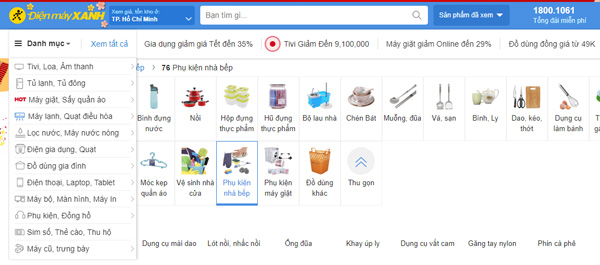
2.2. Theo thuộc tính

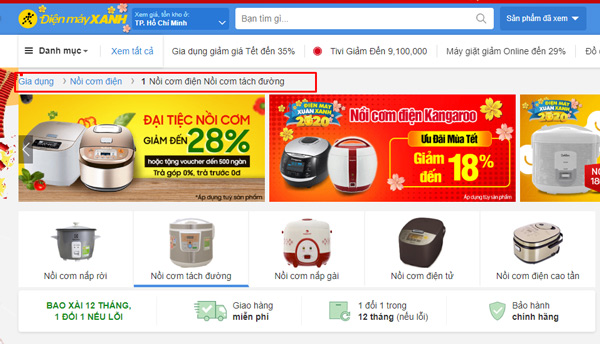
Breadcrumbs phân theo thuộc tính trên website Điện máy xanh
Breadcrums (Attribute-based breadcrumbs) theo thuộc tính:
Thường thấy ở các trang bán hàng, thương mại điện tử như: Amazon, Tiki, Thegioididong,… và các phần chính là thuộc tính của sản phẩm. Loại này sẽ cho biết người dùng đang tìm kiếm sản phẩm đúng tiêu chí hay chưa, từ đó tiết kiệm thời gian tham khảo và rút ngắn quy trình chốt đơn hàng của khách trên website.
Ví dụ: Breadcrumbs của một sản phẩm trên một website bán hàng có thể là
Trang chủ> Danh mục sản phẩm> Sản phẩm> Kích thước> Màu sắc.
2.3. Theo lịch sử đường dẫn

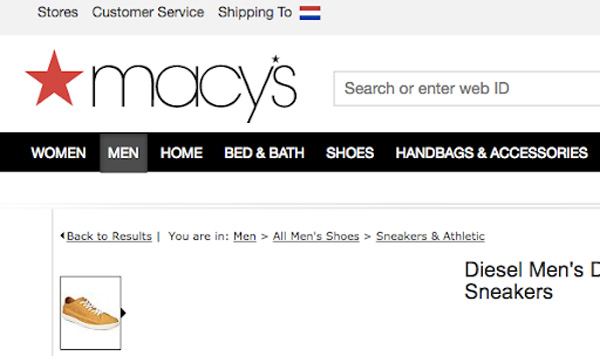
Breadcrumbs sắp xếp theo lịch sử đường dẫn
Breadcrumbs theo lịch sử đường dẫn (History-based breadcrumbs/ Path breadcrumbs):
Sắp xếp dựa trên những hành động của người truy cập đã đi qua trên website, các trang mà họ đã lướt qua.
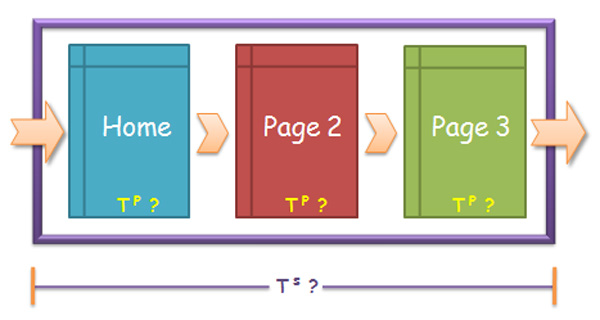
Ví dụ: Trang chủ> Trang trước> Trang trước> Trang trước> Trang hiện tại.
Hiện nay ít còn được sử dụng rộng rãi bởi bản chất tương tự nút Back của trình duyệt. Hơn nữa, người dùng khó có thể biết vị trí hiện tại trong website.
3. Tại sao Breadcrumbs lại quan trọng?
3.1. Google yêu thích

Breadcrumbs cung cấp cho Google một cách khái quát để nhanh chóng hiểu cấu trúc tổng thể của website
Có thể nói bất cứ những gì Google thích đều có thể nói đó là yếu tố xếp hạng SEO rất tốt và breadcrumbs cũng vậy. Nó cung cấp cho Google một cách khái quát để nhanh chóng hiểu cấu trúc tổng thể của website.
Với breadcrumbs, Googlebot dễ dàng nhận diện chuyên mục và trang web đó đang nói về chủ đề gì. Và Google sử dụng breadcrumbs để hiển thị chúng trong kết quả tìm kiếm trông đẹp mắt và chuyên nghiệp, tin cậy hơn.
Bằng cách này, kết quả tìm kiếm của bạn sẽ trở nên hấp dẫn hơn nhiều đối với người tìm kiếm. Điều này góp phần tăng CTR, tăng khả năng người dùng click vào kết quả.
Như bạn đã biết Google trung bình chỉ hiện thị 12-15 kết quả trên 1 trang tìm kiếm. Chưa kể vô vàn các rich snippets khác như: video, sao, hình ảnh, khóa học, bảng… có liên quan.
Nếu website của bạn có breadcrumbs thì Google sẽ lấy nó thay thế cho permalink của bài viết và hiển thị trên SERPs. Điều đó không chỉ là tốt cho SEO mà còn “làm đẹp” kết quả của bạn trong mắt Google và người dùng.
Google cũng ưu ái dành hẳn mục Báo cáo đường dẫn trong Search Console. Nó sẽ hiển thị tất cả các vấn đề liên quan hiển thị breadcrumbs dưới dạng Rich search results.
3.2. Tăng trải nghiệm UX và tối ưu hoá người dùng

Breadcrumbs sẽ giúp bạn điều hướng người dùng
Người dùng muốn xem thêm các thông tin xung quanh chủ đề đó thì sẽ trực tiếp truy cập thông qua breadcrumbs.
Điều này đáp ứng được nhu cầu tìm kiếm thông tin của người dùng ở cùng 1 chủ đề. Họ dễ dàng xem được mình đang đọc thông tin phần nào, dễ dàng chọn về danh mục cha hoặc trang chủ chỉ nhờ 1 nhấp chuột
Ví dụ: Một khách hàng nào đó vào website và chọn được một sản phẩm ưng ý. Họ sẽ thêm vào giỏ hàng và tiếp tục tìm kiếm một vài sản phẩm khác cùng loại để so sánh trước khi mua. Sẽ thật tuyệt nếu như họ biết mình đang ở đâu trên sơ đồ của website. Sản phẩm mà họ đang quan tâm đang nằm trong chuyên mục hay chuyên mục con nào.
Biết được điều đó họ chỉ cần nhấn vào thanh breadcrumbs để điều hướng đến chuyên mục, sản phẩm mà họ thích. Từ đó tiết kiệm thời gian cho khách hàng và tăng doanh số bán hàng của bạn.
3.3. Giảm tỷ lệ thoát trang bound rate, tăng time on site

Breadcrumbs có xu hướng tạo ra trải nghiệm tích cực đầu tiên của người dùng và thúc đẩy họ khám phá thêm website
Một khi người dùng tìm thấy thông tin hữu ích trên website của bạn, họ sẽ có xu hướng tìm đọc thêm những bài viết khác.
Và breadcrumbs sẽ giúp họ tìm đến đúng thứ mà họ quan tâm thay vì nhấn nút back như một thói quen.
Khi đang ở trong một bài viết thì người truy cập thường sẽ cố gắng tìm thì ngoài những anchor text có gắn link trong bài viết, hay những bài viết liên quan thì người truy cập cũng có xu hướng click vào các anchor text của breadcrumbs, điều này giúp giữ chân người truy cập website được lâu hơn.
Hành vi của người truy cập vào website thường hầu hết sẽ không click để quay về trang chủ, thay vào đó sẽ tìm kiếm những yếu tố tự nhiên và kích thích để click vào. Điều chứng tỏ ở bất kỳ vị trí nào trên website thì chúng ta cần phải biết điều hướng người đọc.
Và breadcrumbs có thể làm giảm tỷ lệ thoát vì cung cấp cho người truy cập một phương thức để chuyển đổi các danh mục.
Nhờ đó bạn sẽ giảm được tỉ lệ thoát trang (bounce rate) và tăng thời gian trên trang (time onsite). Đây là những yếu tố rất được Google đánh giá cao.
3.4. Tăng cường liên kết nội bộ

Sử dụng breadcrumbs hợp lý để internal link đến bài viết liên quan
Liên kết nội bộ (internal link) và backlink là 2 yếu tố rất quan trọng trong SEO. Và breadcrumbs sẽ giúp bạn 1 tay trong việc tạo ra các liên kết nội bộ ấy. Nó sẽ giảm số click và thao tác để quay trở lại các trang cấp cao.
Thay vì sử dụng nút “Back” hoặc top menu của website để quay trở lại trang cấp cao hơn, người dùng có thể sử dụng breadcrumbs và dễ dàng di chuyển đến các category hoặc tổ chức cao hơn trong website.
3.5. Cải thiện SEO

Từ khóa được sử dụng trong breadcrumbs là một dạng Anchor Text
Ngoài yếu tố tăng CTR, tăng traffic, Breadcrumbs còn giúp tối ưu từ khóa đến các trang nhất định. Các từ khóa được sử dụng trong breadcrumbs là một dạng Anchor Text.
Khi sử dụng breadcrumbs trong một hệ thống phân cấp bậc, sẽ cải thiện SEO cho cả trang danh mục và các trang bên trong.
4. Cách tạo Breadcrumbs cho website
4.1. Đối với website WordPress

Hầu hết các theme WordPress đều hỗ trợ breadcrumbs. Bạn chỉ cần vào phần Setting của theme, bật nó lên và tùy chỉnh theo ý muốn
Nếu bạn sử dụng plugin Yoast SEO thì có thể bật và tùy chỉnh như sau:
Đầu tiên hãy copy đoạn code này đặt vào trong <single.php> hoặc <page.php>
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ );
}
?>
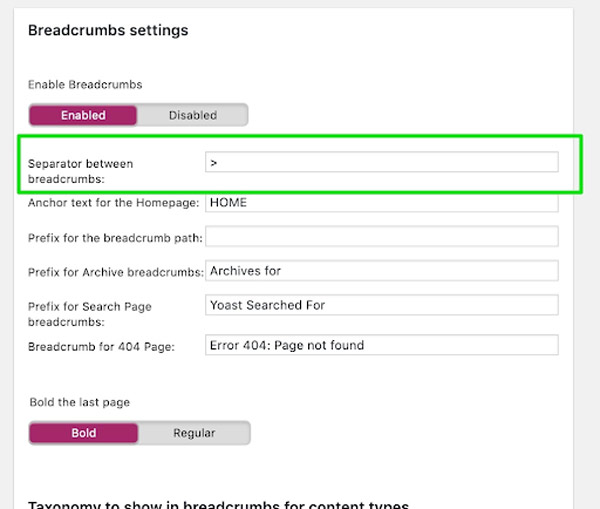
Vào Dashboard => SEO => Search Appearance => Breadcrumbs => Enabled:
Trong đó:
- Dấu ngăn cách giữa các breadcrumbs: Thường sẽ là “»” hoặc “/”.
- Anchor text cho trang chủ: Điền Home hoặc Trang chủ.
Hoặc có thể cài các plugin tạo Breadcrumbs như: NavXT plugin, Breadcrumbs
Bạn có thể thay đổi domain website thành sitename giúp kết quả tìm kiếm đường dẫn Breadcrumbs trên Google trông đẹp hơn và dễ dàng truyền tải thương hiệu.
Thêm code này:
<head itemscope itemtype=”http://schema.org/WebSite”>
<meta itemprop=’name’ content=”Your WebSite Name”/>
<link rel=”canonical” href=”https://example.com/” itemprop=”url”>
4.2. Website sử dụng mã nguồn khác
Đối với website sử dụng mã nguồn khác, bạn có thể tham khảo, sử dụng những đoạn code có sẵn trên các trang web hỗ trợ tạo Breadcrumbs. Ví dụ:
https://varvy.com/tools/richsnippets/breadcrumb/
https://technicalseo.com/tools/schema-markup-generator/
Lưu ý: Nếu không dành về code, bạn nên nhờ tới thiết kế hay quản trị web để tránh xảy ra tình trạng đáng tiếc khi thêm mới đoạn code breadcrumbs.
5. Kiểm tra Breadcrumbs khi check onpage
5.1. Công cụ kiểm tra Breadcrumbs

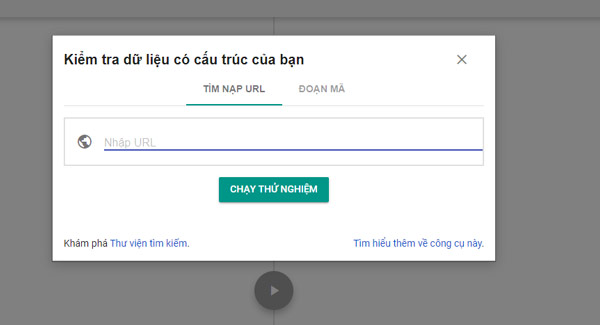
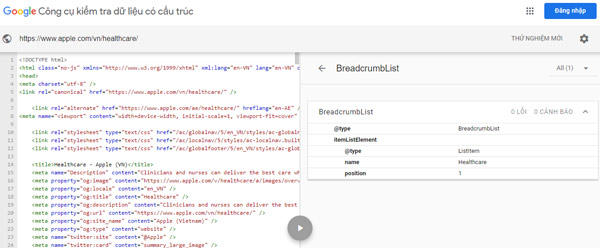
Công cụ kiểm tra dữ liệu có cấu trúc của Google
- Sử dụng mắt thường để kiểm tra breadcrumbs trên giao diện website
- View Source code
- Google Search
- https://search.google.com/structured-data/testing-tool
- https://search.google.com/test/rich-results
- Google Search Console
5.2. Kiểm tra Breadcrumbs có mặt tại 6 loại page

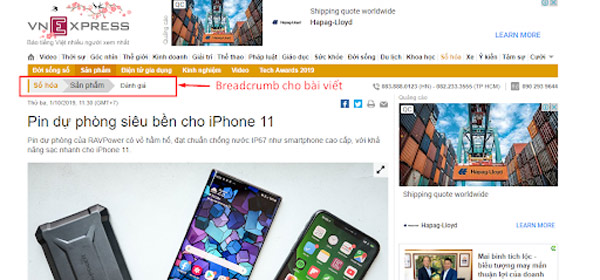
Breadcrumbs cho bài viết
Nguyên tắc khi kiểm tra breadcrumbs trên các loại page:
- Trang chủ: Không cần thiết phải có
- Trang danh mục: Bắt buộc có
- Trang tĩnh: Bắt buộc có
- Trang Tag: Bắt buộc có
- Trang Filter: bắt buộc có
- Trang bài viết/ sản phẩm: Bắt buộc có
5.3. Tạo và kiểm tra Schema Breadcrumbs
Google Search sử dụng Schema Breadcrumbs trong phần nội dung của trang web để phân loại thông tin trên trang trong SERPs.
Tuy nhiên, website phải tuân theo các nguyên tắc sau để đủ điều kiện hiển thị breadcrumbs trong Google Search:
- Nguyên tắc quản trị trang web
- Nguyên tắc chung về dữ liệu có cấu trúc
Để cài dữ liệu cấu trúc Breadcrumbs có thể qua 03 cách chèn code:
1. Thêm một đoạn code JSON-LD
2. Chuyển đổi HTML breadcrumbs theo cấu trúc RDFa
3. Chuyển đổi HTML breadcrumbs theo cấu trúc Microdata
Cách kiểm tra Schema Breadcrumbs:
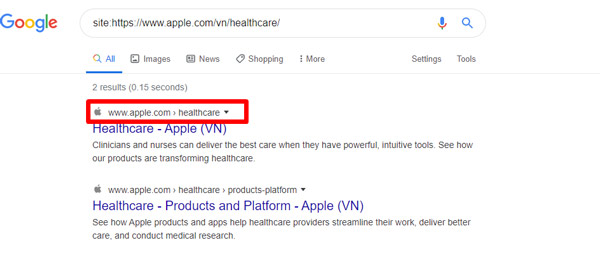
- Kiểm tra theo lệnh “site:url cần kiểm tra”

Vào Google -> Gõ lệnh “site:url cần kiểm tra” -> Kết quả Breadcrumbs

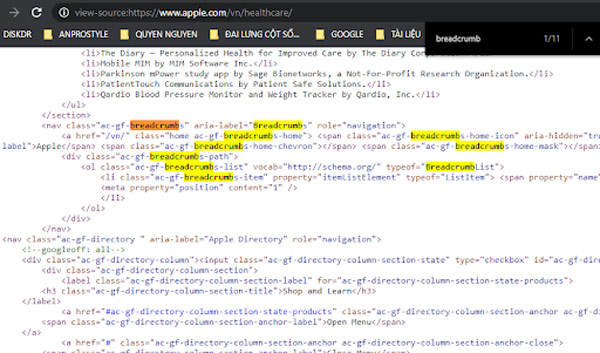
Kiểm tra source code
- Sử dụng công cụ kiểm tra dữ liệu có cấu trúc

Kiểm tra dữ liệu cấu trúc của Website
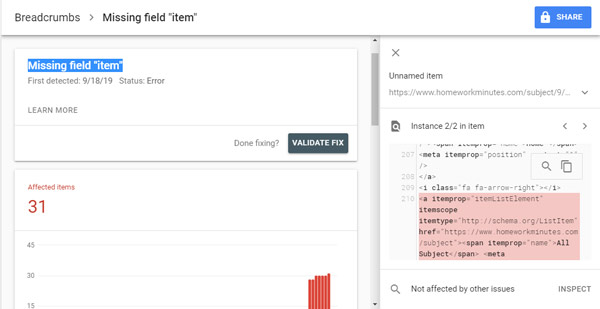
5.4. Kiểm tra báo cáo đường dẫn trong Search Console để xử lý

Website đang thiếu một số trường item của breadcrumbs
6. Cách Sử dụng Breadcrumbs phù hợp
6.1. Breadcrumbs là điều hướng mang tính bổ sung

Main Menu là không thể thay thế trên giao diện web
- Breadcrumbs là hệ thống navigation phụ và không thể thay thế main navigation/ top menu.
- Breadcrumbs không được trùng lặp với main navigation.
- Breadcrumbs nên có kích cỡ, màu sắc hợp lý để không lấy sự chú ý của Main Navigation.
6.2. Mang lại lợi ích cho người dùng

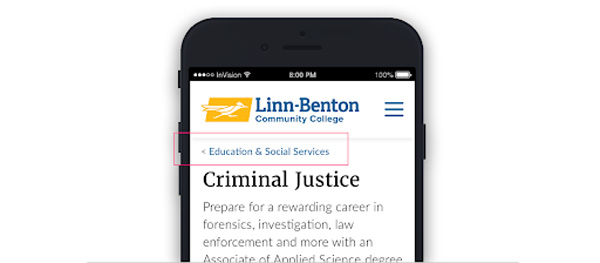
Breadcrumbs trên giao diện Mobile
- Không nhồi nhét từ khoá.
- Không đặt quá nhiều Schema Breadcrumbs.
- Breadcrumbs không hữu ích cho các website mà nội dung không có liên quan đến nhau.
- Một số website có hệ thống main menu, navigation đã cung cấp đầy đủ thông tin thì có thể bỏ qua Breadcrumbs.
- Nếu website chỉ có hệ thống 1-2 cấp thì không cần thiết có breadcrumbs.
- Nên sử dụng trên giao diện di động để tối ưu trải nghiệm người dùng.

Breadcrumbs trên yoast SEO
- Xuất hiện gần menu (Main Navigation), trên Title
- Thêm các ký tự đặc biệt như > hay / để thể hiện sự phân cấp, có trật tự
- Không đặt link đến trang hiện tại
- Font chữ nhỏ, màu chữ nhạt
- Ngắn gọn, dễ hiểu
- Hài hoà với màu sắc tổng quan website.
- Không để các liên kết cùng anchor text giống nhau
7. Những kiểu hiển thị Breadcrumbs được sử dụng hiện nay
Website càng có nhiều ứng dụng kèm theo đó giao diện hiển thị của Breadrumb cũng được thay đổi tuỳ theo mục đích sử dụng:
- Dựa trên văn bản cổ điển

- Thay thế dấu phân cách bằng các biểu tượng khác

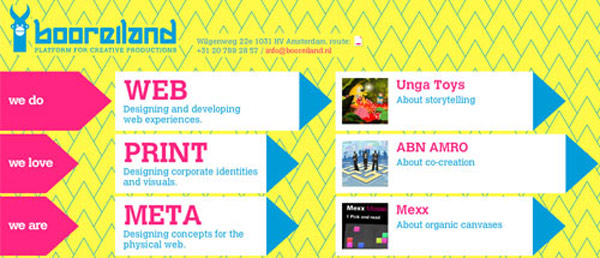
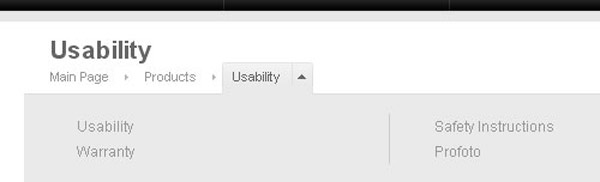
- Sử dụng các hình khối

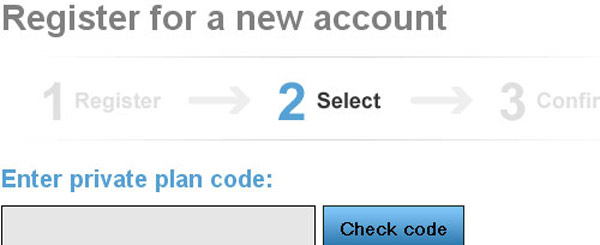
- Quy trình hướng dẫn nhiều bước


Tóm lại, Breadcrumbs thực sự cần thiết trên một website. Google cũng ngày càng chú trọng hiển thị breadcrumbs trên SERP sau các đợt cập nhật thuật toán gần đây.

Breadcrumbs hiển thị trên title
Hãy tối ưu Breadcrumbs để thực sự hữu ích cho người dùng và điều hướng nội dung trên web một cách tốt nhất!
Theo: Hocmarketing

