[ad_1]
Có thể nói trong quá trình làm SEO của mình, tôi đã có vô số lần kiểm tra mặt kỹ thuật trên các website dự án. Tôi cùng đội kỹ thuật Hoc11.vn SEO đã nhận thấy tổng quan một số vấn đề kỹ thuật mà SEOer hay gặp phải.
Theo bạn:
- SEO-er mắc lỗi nào phổ biến nhất?
- Yếu tố nào có tầm ảnh hưởng lớn nhất nếu được sửa chữa tốt?
Ở bài viết hôm nay, tôi sẽ gửi đến bạn tất cả các lỗi kỹ thuật này. Đồng thời hướng dẫn bạn cách xác định và chỉnh sửa chúng. Hy vọng sẽ giúp bạn học SEO và làm SEO hiệu quả hơn.
Cùng theo dõi ngay nhé ^ ^
Một số lỗi kỹ thuật Onpage
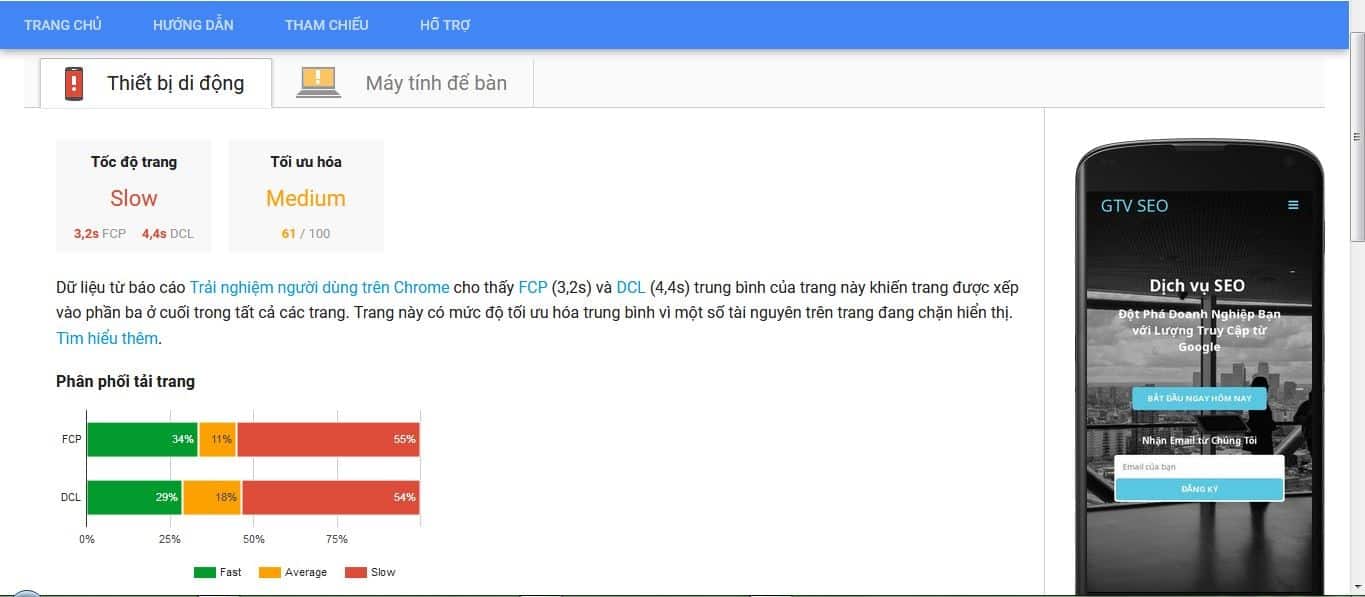
Tốc độ website
Theo nhận định của Google, tốc độ website cũng được xem là 1 yếu tố xếp hạng trên công cụ tìm kiếm. Nó ảnh hưởng trực tiếp đến time onsite của người dùng ở lại trang.
Thông thường 1 website chỉ nên tải trang tối thiểu 2 – 3 giây là tốt nhất. Người dùng sẽ không đợi chờ website bạn load trong khi có vô vàn website khác trên Internet. Website tải quá chậm có thể ảnh hưởng đến doanh thu nữa đấy. Tại sao?
Đơn giản, người dùng sẽ không ở lại website bạn đủ lâu để tìm hiểu sản phẩm/dịch vụ. Hiển nhiên khả năng họ mua hàng hay sử dụng dịch vụ không cao.
Các lỗi thường gặp trong việc tối ưu hóa tốc độ website
- Kích thước hình ảnh chưa được tối ưu hóa phù hợp.
- Mã web viết chưa đạt chuẩn.
- Tạo ra quá nhiều plugins
- Javascript and CSS nặng


Làm thế nào để tìm ra các lỗi làm chậm website
- Kiểm tra website của bạn trên Google thông qua các kênh PageSpeedInsights, GTMetrix or Pingdom
Làm thế nào để tối ưu hóa tốc độ tải của website?
- Thuê 1 nhân viên riêng có kinh nghiệm trong lĩnh vực này
- Đảm bảo là bạn đã cài đặt staging domain để hiệu suất trang web không bị cản trở
- Nếu có thể hãy chắc chắn rằng bạn đã nâng cấp PHP lên PHP7, nơi bạn sử dụng WordPress hoặc PHP CMS. Điều này tác động rất lớn đến tốc độ website.
Chưa tối ưu hóa trải nghiệm người dùng (UX) trên mobile
Sự thật của việc tối ưu hóa UX trên mobile
Trong quá trình xếp hạng, bước đầu tiên của các thuật toán Google là xem xét và đánh giá website của bạn thông qua phiên bản di động.
Nói như vậy không có nghĩa là bạn bỏ qua hoặc đơn giản hóa trải nghiệm người dùng trên màn hình desktop. Vì họ muốn rằng nếu có bất kì thay đổi nào diễn ra thì những người dùng trang trả lời tự động sẽ không bị ảnh hưởng quá nhiều.
Làm thế nào để kiểm tra trình duyệt mobile?
- Sử dụng công cụ Mobile-Friendly Test để xem liệu website của bạn có phù hợp với trình xem di động hay không?
- Kiểm tra xem Googlebot của điện thoại thông minh có thu thập thông tin từ trang web của bạn hay không. Lưu ý là smartphone chưa triển khai hết mọi hình thức web đâu.
- Trang web của bạn có tương ứng với các thiết bị khác nhau không? Nếu trang web của bạn không hoạt động trên thiết bị di động thì hãy tìm cách khắc phục ngay
- Có nội dung nào không sử dụng được trên trang web của bạn không? Kiểm tra xem mọi content có tải bình thường không hay lại xảy ra lỗi. Nói chung là đảm bảo bạn kiểm tra đầy đủ tất cả các trang trên thiết bị di động của mình
Làm thế nào để sửa các lỗi website trên điện thoại di động?
- Hiểu về tầm ảnh hưởng của điện thoại di động đến quá trình tải trang trên máy chủ.
- Tập trung vào xây dựng trang trên điện thoại di động sao cho thật ấn tượng ngay từ cái nhìn đầu tiên.
Google thích trang web đáp ứng nhu cầu và là tùy chọn ưa thích của họ để phân phối trang web trên thiết bị di động. Nếu bạn hiện đang chạy một thư mục con độc lập, m.yourdomain.com sẽ xem xét tác động tiềm năng của việc tăng thu thập thông tin trên máy chủ của bạn. - Chọn 1 bản cập nhật mẫu phù hợp với giao diện website chứ mỗi plugin không thì vẫn chưa đủ đâu. Tham khảo thêm các nhà phát triển web để có được mẫu template ưng ý.
- Thiết lập nhiều kích cỡ breakpoint của điện thoại di động, thường thì chiều rộng cố định tối đa là 320px tương ứng với kích thước chiều rộng của màn hình Iphone
- Thử nghiệm trên Iphone và cả những chiếc smartphone sử dụng hệ điều hành Android
- Nếu có phần nội dung nào cần sửa chữa, chẳng hạn như flash hoặc các hệ thống độc quyền khác không hoạt động được trên trình duyệt di động.
Hãy xem xét chuyển sang HTML5 để dễ hiển thị trên di động hơn. Trình thiết kế web của Google sẽ cho phép bạn tạo lại tệp FLASH trong HTML.
Đọc thêm:
Vấn đề về cấu trúc URL
Khi trang web của bạn phát triển, bạn sẽ rất dễ mất dấu vết của cấu trúc URL và cấu trúc phân cấp. Cấu trúc kém gây khó khăn cho cả người dùng và bot điều hướng. Điều này sẽ tác động tiêu cực đến thứ hạng của bạn.
- Các vấn đề về cấu trúc web và cấu trúc phân cấp
- Không sử dụng cấu trúc thư mục và thư mục con phù hợp
- Các URL có ký tự đặc biệt, chữ in hoa hoặc không hữu ích đối với tìm kiếm của người dùng.
Làm thế nào để tìm ra các lỗi về cấu trúc URL?
- Lỗi 404, chuyển hướng 302, các vấn đề xảy ra với sitemap XML là tất cả các dấu hiệu cho thấy website cần được xem xét lại cấu trúc của nó.
- Tiến hành thu thập thông tin đầy đủ trên website (sử dụng SiteBulb, DeepCrawl hoặc Screaming Frog) và xem xét thủ công các vấn đề về chất lượng
- Kiểm tra báo cáo Google Search Console (Thu thập thông tin> Lỗi Thu thập thông tin)
- Kiểm tra người dùng – yêu cầu mọi người tìm nội dung trên trang web của bạn hoặc thực hiện mua hàng thử nghiệm – sử dụng dịch vụ kiểm tra UX để ghi lại trải nghiệm của họ
Làm thế nào để khắc phục lỗi cấu trúc URL?
- Lập kế hoạch cho cấp độ website – tôi khuyến khích bạn sử dụng cấu trúc thư mục mẹ-con
- Đảm bảo rằng tất cả các nội dung được đặt trong thư mục hoặc thư mục con phù hợp
- Đảm bảo đường dẫn URL của bạn dễ đọc và có ý nghĩa
- Xóa hoặc hợp nhất bất kỳ nội dung nào xếp hạng cho cùng một từ khóa
- Cố gắng giới hạn số lượng thư mục con không quá ba cấp độ
Nghe có vẻ hơi rắc rối chút nhưng tôi cam đoan những chiến lược tối ưu SEO onpage & URL hiệu quả trong năm 2019 và vài năm tới sẽ đáp ứng đầy đủ mong muốn cua bạn.
Trang web chứa quá nhiều thin content
Sự thật là:
Google chỉ muốn xếp hạng cho những trang có nội dung chuyên sâu, cung cấp nhiều thông tin giá trị hữu ích cho người dùng.
Thế nên, bạn đừng quá chú trọng vào việc viết content theo mục đích SEO mà hãy viết theo đánh giá của Google.
Một trang mà có quá nhiều nội dung kém chất lượng có thể gây ảnh hưởng tiêu cực đến việc SEO của bạn vì một số lý do sau:
- Nội dung không đáp ứng nhu cầu người dùng có thể làm giảm tỷ lệ chuyển đổi cũng như khả năng tiếp cận khách hàng.
- Các thuật toán của Google rất đề cao chất lượng content, độ tin cậy và tính liên kết của trang
- Quúa nhiều nội dung kém chất lượng sẽ làm giảm tỷ lệ thu thập thông tin của các công cụ tìm kiếm, tỷ lệ index và vả traffic web.
- Thay vì viết bài content cho từng từ khóa, bạn hãy tập hợp những từ có cùng chỉ đề hoạc mối tương quan nhất định rồi cho chúng vào cùng 1 bài viết chi tiết, nhiều thông tin hơn.


Làm thế nào để tìm ra lỗi thin content?
- Quét qua website để tìm ra những trang có số lượng từ ít hơn 500 từ.
- Kiểm tra Google Search Console để xem có thông báo thủ công nào từ Goole không.
- Không xếp hạng những từ khóa mà bạn đang dùng trong bài content hoặc từ khóa có dấu hiệu tụt hạng
- Kiểm tra tỷ lệ thoát trang và thời gian người dùng vào website – trang có tỷ lệ thoát càng cao chứng tỏ là có càng nhiều kém chất lượng.
Làm thế nào để sửa lỗi thin content?
- Gom nhiều từ khóa cùng chủ đề vào trong cùng 1 bài viết thay vì viết bài cho mỗi từ (số lượng từ tùy bạn chọn nhưng tôi nghĩ khoảng 5, 6 từ là được rồi)
- Tập trung vào các trang mà content trong đó có khả năng tương tác cao nhất với người dùng – lưu ý thêm vào video hoặc âm thanh, infographics hoặc hình ảnh – nếu bạn không có những phần này thì hãy tìm chúng trên Upwork, Fiverr hoặc PPH.
- Phải đặt nhu cầu người lên trên hết xem họ muốn gì? Từ đó tạo ra những bài content phù hợp với nhu cầu ấy.
Lỗi kỹ thuật chưa tối ưu Meta description
Meta description là một trong những yếu tố quyết định tỉ lệ người dùng click vào bài viết của bạn.
Có 2 trường hợp xảy ra:
- Nếu bạn không viết meta description, Google sẽ tự mặc định lấy content bất kỳ trong bài viết điền vào phần meta description bạn chưa tối ưu.
- Nếu bạn viết quá dài, nội dung của bạn sẽ không thể hiển thị đầy đủ trên bảng kết quả tìm kiếm.
Đương nhiên bạn sẽ muốn tối ưu meta description nhất có thể rồi.
- 1 meta description phải tóm gọn nội dung chính của bài viết. (phần này hơi khó nhằn phải không? Viết dài thì dễ chứ để viết ngắn không hề dễ chút nào)
- Nó chứa tối đa 120 ký tự để vừa có thể tối ưu trên giao diện desktop và cả mobile. Nhanh hơn đúng không?
- Meta description không nhất thiết phải nhồi nhét từ khóa cần tối ưu SEO.
Làm thế nào để nhận ra lỗi meta description?
- Dùng Screaming frog để kiểm tra số lượng ký tự của meta description và bài viết bị thiếu meta description trên tổng website.
- Việc check meta description có bị nhồi nhét quá nhiều từ khóa hay không chắc quá đơn giản phải không?
Bởi lẽ, bạn đã có danh sách meta description của từng bài viết trên website + từ khóa từng bài. Xem là nhận ra ngay ^ ^
Làm thế nào để sửa lỗi meta description nhanh chóng?
- Viết meta description đầy đủ trước khi publish bài viết.
- Bổ sung meta description cho toàn bộ bài viết thiếu.
Lưu ý: Meta description của từng bài viết phải chứa tối đa dưới 120 ký tự.
Lỗi chưa tối ưu H1/ Title
Có thể nói H1/ Title là content quan trọng nhất, thu hút người dùng truy cập vào website của bạn. Title hiển thị ngay trên bảng xếp hạng tìm kiếm của Google và H1 nằm ngay vị trí “đắc địa” – dòng chữ đầu bài viết.
Chắc bạn đã hiểu được tầm quan trọng của H1/ Title rồi?
Một số lỗi phổ biến
- H1/ Title quá dài ( H1 > 70 ký tự, title > 65 ký tự), không chứa keyword chính và chứa các LSI keyword.
- H1 và Title trùng nhau
- Thiếu H1 hoặc H1 không được đặt ở đầu bài viết.
- Title của một số bài blog trên website bị trùng.
Làm sao phát hiện các lỗi H1/ Title?
Thực ra, bạn có thể sử dụng công cụ đa năng Screaming Frog để check đa số các lỗi onpage, điển hình như lỗi chưa tối ưu H1/ Title.
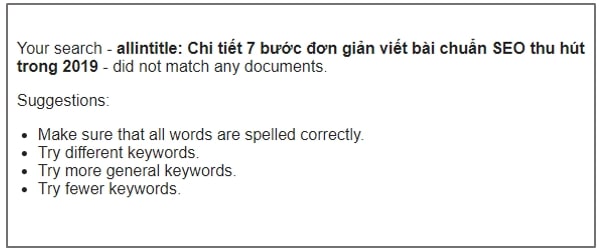
Hoặc sử dụng cấu trúc “allintitle: tên title để kiểm tra các title hiện có của bạn có bị trùng với title của các bài trên web khác hay không.
Vd: Gõ allintitle: Chi tiết 7 bước đơn giản viết bài chuẩn SEO thu hút 2019 để kiểm tra có bị trùng lặp title hay không.


Làm sao sửa lỗi H1/ Title?
Tùy theo bạn đang mắc lỗi nào khi tối ưu H1 và title để có hướng sửa lỗi nhanh chóng. Thực ra việc này rất đơn giản!
- Dựa vào báo cáo của công cụ Screaming frog, bạn có thể biết: Bài viết nào đang thiếu H1 hay H1 và title trùng nhau để điều chỉnh.
- Tự chèn keyword chính + LSI Keyword vào H1 và title
- Lưu ý số lượng ký tự giới hạn cho H1 và phần Title của bài viết.
Quá nhiều phần nội dung không liên quan
Ngoài việc điều chỉnh các thin pages, bạn còn phải đảm bảo phần nội dung trong đó có tính liên kết với nhau. Các trang không liên quan không chỉ không giúp ích gì cho người dùng mà còn làm mất đi hiệu quả những mục khác đang hoạt động tốt nhất trên website của bạn.
Ai mà chẳng muốn website mình chỉ phục vụ Google nội dung tốt nhất nhằm tăng độ tin cậy, thẩm quyền và sức mạnh SEO.
Một vài trường hợp phổ biến
- Tạo ra các trang có ít lượng tương tác
- Để công cụ tìm kiếm quét qua các trang không được SEO.
Làm sao để tìm ra các lỗi này?
- Xem xét lại các chiến lược content của bạn. Tập trung vào việc tạo ra các trang chất lượng hơn thay vì cố gắng tạo ra thật nhiều trang.
- Kiểm tra số liệu thống kê thu thập được từ Google và xem những trang nào đang được index và thu thập dữ liệu
Làm sao để sửa các lỗi nội dung không liên quan?
- Bạn không cần quá bận tâm về chỉ tiêu khi lên kế hoạch content đâu. Thay vì phải đăng 6 bài post theo đúng kế hoạch thì bạn nên chú trọng hơn vào việc bổ sung giá trị cho phần content.
- Những trang nào bạn không muốn Google xếp hạng thì hãy thêm chúng vào file Robots.txt. Bằng cách này, Google sẽ chỉ thấy được những mặt tốt nhất trên website của bạn.
Không tận dụng các internal link để tạo mạng lưới liên kết
Các internal link giúp phân phối mạng lưới liên kết trên một website. Những trang web có ít nội dung hoặc nội dung không liên quan thường có số lượng liên kết chéo ít hơn lượng liên kết của nhiều content chất lượng.
Các bài viết và bài đăng liên kết chéo giúp Google hiểu hơn về trang web của bạn. Xét về mặt kỹ thuật SEO, giá trị mà các yếu tố này mang lại là giúp bạn xây dựng website có cấu trúc phân tầng, đồng thời cải thiện thứ hạng từ khóa. Một keyword lên có thể kéo theo các keyword khác cùng lên theo.
Làm thế nào để tìm ra các lỗi này?
- Với những trang mà bạn muốn lên top, hãy kiểm tra xem trang nội bộ nào liên kết với chúng. Bạn có thể dùng công cụ Google Analytics để kiểm tra các internal link của trang.
- Sử dụng Screaming Frog để tiến hành thu thập dữ liệu inlinks.
- Bạn sẽ tự biết được vấn đề nếu bạn chủ động liên kết đến các trang khác trên website của mình.
- Bạn có thêm các liên kết nofollow nội bộ thông qua một plugin mà nó áp dụng cho tất cả các liên kết không? Kiểm tra mã liên kết trong trình duyệt bằng cách kiểm tra mã nguồn.
- Sử dụng cùng một số lượng nhỏ Anchor text và liên kết trên trang web của bạn.
Làm thế nào để sửa các lỗi này?
- Với những trang mà bạn muốn lên top, hãy bổ sung thêm content bằng cách dùng content đã có sẵn ở các trang khác trên website. Sau đó, chèn thêm internal link vào bài viết.
- Sử dụng dữ liệu từ quá trình Screaming Frog thu thập thông tin website để tìm nhiều cơ hội hơn cho việc xây dựng internal link.
- Đừng quá nhồi nhét số lượng liên kết và từ khóa được sử dụng để liên kết. Hãy làm cho nó tự nhiên và theo trình tự nhất định
- Kiểm tra quy tắc liên kết nofollow của bạn trong bất kỳ plugin nào bạn đang sử dụng để quản lý liên kết
Một số lỗi kỹ thuật Offpage
Không quản lý chặt chẽ lỗi 404
Đây là lỗi mà các trang thương mại điện tử hay gặp phải.
Cụ thể là khi 1 sản phẩm bị loại bỏ hay hết hạn, nó sẽ dễ dàng bị lãng quên hoặc gặp phải lỗi 404.


Mặc dù lỗi 404 có thể hạn chế quá trình thu thập dữ liệu của bạn nhưng đừng lo lắng quá. Chúng sẽ không gây ảnh hưởng xấu tới quá trình SEO đâu.
Tuy nhiên, các trang 404 sẽ thực sự có vấn đề khi chúng:
- Nhận được lượng lớn traffic nội bộ hoặc từ tìm kiếm organic.
- Có liên kết bên ngoài trỏ đến trang.
- Có liên kết nội bộ trỏ đến trang.
- Số lượng trang lớn trên 1 website lớn hơn.
- Trang được chia sẻ trên các trang mạng xã hội hoặc trên các web khác.
Cách khắc phục các vấn đề kể trên là …
Cài đặt 301 redirect từ một trang đã bị xóa đến một trang khác có mối liên kết nhất định trên website của bạn.
Điều này giúp bảo toàn phần nào đó sức mạnh của các tài nguyên SEO và đảm bảo người dùng có thể điều hướng liền mạch.


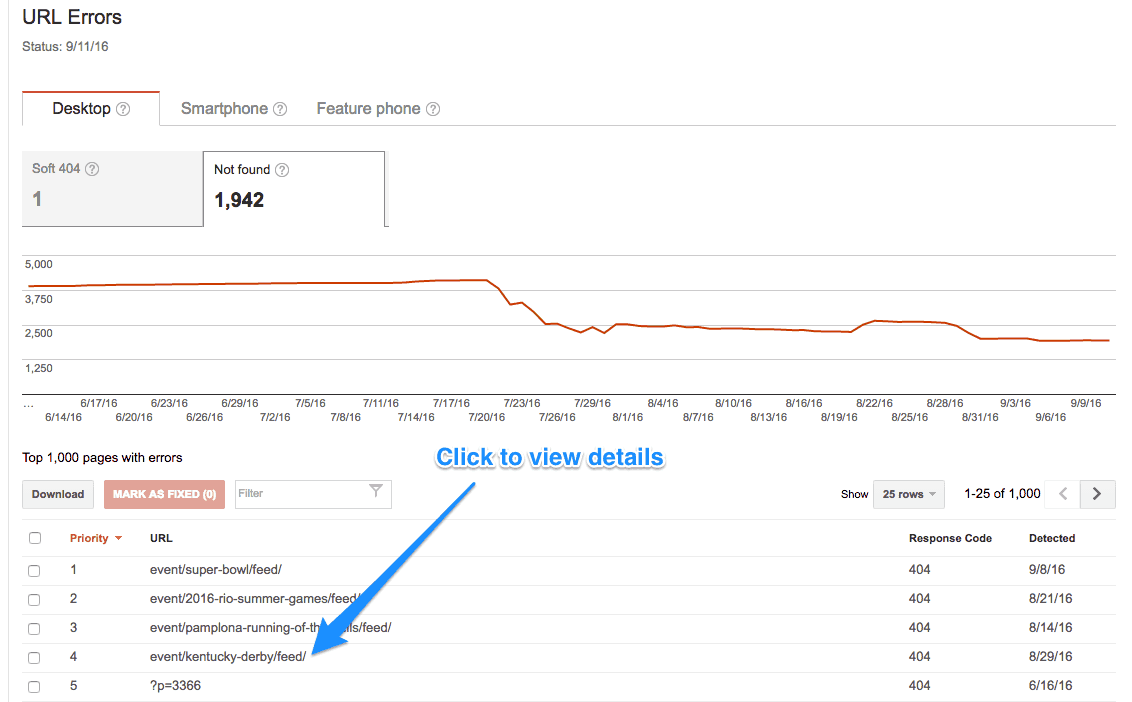
Làm thế nào để tìm ra các trang 404?
- Tiến hành thu thập dữ liệu toàn bộ website (thông qua SiteBulb, DeepCrawl hoặc Screaming Frog) để tìm ra các trang 404.
- Kiểm tra báo cáo Google Search Console (trước đây là Google Webmaster Tools)
- Bạn cũng có thể tham khảo thêm cách khắc phục thông qua video hướng dẫn sau:
Làm thế nào để sửa các lỗi 404?
- Phân tích danh sách lỗi 404 trên website của bạn.
- Kiểm tra chéo các URL với Google Analytics (tạo internal link) để xem trang nào đang có traffic.
- Kiểm tra chéo các URL với Google Search Console để xem trang nào nhận được liên kết đến từ các trang web bên ngoài.
- Với các trang có giá trị cao, hãy xác định một trang hiện có trên trang web của bạn mà nó liên quan nhất đến trang đã xóa.
- Thiết lập 301 redirect phía máy chủ từ trang 404 sang trang hiện tại bạn đã xác định. Nếu bạn định sử dụng trang 4XX, hãy đảm bảo rằng trang đó thực sự hoạt động để nó không ảnh hưởng đến trải nghiệm người dùng.
Sự cố khi di chuyển trang web (Redirect)
Khi tạo lập 1 website mới, 1 trang mới hay các thay đổi thiết kế mới thì các vấn đề về mặt kỹ thuật cần được giải quyết nhanh gọn.
Một số lỗi phổ biến thường thấy
- Sử dụng chuyển hướng 302 (ngắn hạn) thay vì chuyển hướng 301 (dài hạn). Mặc dù gần đây, Google cho rằng chuyển hướng 302 có khả năng truyền sức mạnh SEO. Nhưng dựa vào dự liệu nội bộ thu thập được, tôi thấy sử dụng chuyển hướng 301 vẫn an toàn hơn.
Nhiều bạn dùng code 302 để redirect Http sang Https, hãy check lại và chỉnh sửa, nếu không bạn sẽ bị ảnh hưởng xấu tới SEO toàn trang đấy!
- Thiết lập HTTPS không đúng trên trang web. Cụ thể là không chuyển hướng HTTP của trang web sang HTTPS có thể gây ra sự cố với các trang trùng lặp
- Không chuyển 301 từ trang web cũ sang trang web mới. Vấn đề này thường xảy ra khi sử dụng plugin cho chuyển hướng 301. Chuyển hướng 301 phải luôn được thiết lập thông qua cPanel trang web.
- Để lại các thẻ cũ trên trang web từ domain được dàn dựng (staging domain). (thẻ canonical, thẻ NOINDEX, … – thẻ làm cản trở quá trình index của các trang trên staging domain)
- Index các domain được dàn dựng: Ngược lại với trường hợp trên. Nó xảy ra khi bạn đặt không đúng thẻ vào các domain được dàn dựng (hoặc các domain phụ) với mục đích Noindex chúng khỏi SERPs
- Tạo “chuỗi redirect” trong quá trình dọn dẹp các trang web cũ. Nói cách khác là không xác định đúng các trang đã được chuyển hướng trước đó mà cứ thế tiến hành một bộ chuyển hướng mới.
- Không lưu www hoặc không có www của trang web trong tệp .htaccess. Khiến 2 hoặc nhiều hơn các trường hợp khi Google tiến hành index website bạn thì các trang trùng lặp cũng có khả năng bị index theo.
Làm thế nào để nhận biết các lỗi này
- Tiến hành thu thập thông tin đầy đủ trên website (sử dụng SiteBulb, DeepCrawl hoặc Screaming Frog) để nhận được dữ liệu cần thiết.
Cách khắc phục lỗi khi di chuyển website
- Kiểm tra lại 3 lần để đảm bảo bạn đã 301 redirect đúng cách.
- Kiểm tra 301 và 302 redirect của bạn chuyển hướng đến đúng trang.
- Kiểm tra thẻ canonical theo cùng cách trên và đảm bảo rằng bạn đặt thẻ vào đúng vị trí.
- Nếu phải chọn giữa việc canonical 1 trang hay chuyển hướng 301 trang đó thì rõ ràng việc chuyển hướng 301 sẽ an toàn và hiệu quả hơn
- Kiểm tra mã của bạn để đảm bảo bạn đã bỏ hết các thẻ NOINDEX. Đừng bỏ qua tùy chọn plugins vì có thể các nhà phát triển website đã mã hóa NOINDEX dưới dạng tiêu đề.
- Cập nhật file robots.txt
- Kiểm tra và cập nhật tệp .htaccess
Lỗi về sitemap XML
Sitemap XML có nhiệm vụ liệt kê các URL trên website mà bạn muốn các công cụ tìm kiếm thu thập thông tin và index chúng. Bạn được phép bổ sung vào các trang những thông tin như:
- Lần cuối cập nhật là khi nào?
- Mức độ trang thay đổi?
- Tầm quan trọng của trang đó khi liên kết với các URL khác trong website.
Mặc dù Google thừa nhận bỏ qua rất nhiều thông tin này. Nhưng điều quan trọng là phải tối ưu hóa đúng cách, đặc biệt là trên các trang web lớn có cấu trúc phức tạp.
Sitemap đặc biệt có lợi trên các trang web như:
- Một số vị trí trên website đó không có sẵn thông qua giao diện có thể duyệt được
- Quản trị viên web sử dụng nội dung cao cấp mà công cụ tìm kiếm không xử lý được, như: Ajax, Silverlight hoặc Flash
- Quy mô trang web quá lớn khiến cho các trình thu thập dữ liệu web bỏ qua một số nội dung mới được cập nhật gần đây
- Khi các trang web có một số lượng lớn các trang bị cô lập hoặc không liên kết tốt với nhau
- Sử dụng “crawl budget” sai mục đích trên các trang không quan trọng. Nếu đúng như vậy, hãy sử dụng Noindex để chặn ngay quá trình thu thập thông tin này
Làm thế nào để tìm ra những lỗi này?
- Gửi sitemap của bạn đến Google Search Console.
- Nếu như bạn triển khai SEO trên Bing, thì nhớ sử dụng Bing webmaster tools khi gửi sitemap nhé!
- Kiểm tra lỗi sitemap qua các bước: Thu thập thông tin (Crawl) -> Sitemaps -> Lỗi Sitemap
- Kiểm tra các tệp nhật ký để xem lần cuối sitemap của bạn được truy cập là khi nào
Làm thế nào để sửa các lỗi ấy?
- Hãy đảm bảo là sitemap XML của bạn được kết nối với Google Search Console
- Tiến hành phân tích nhật ký máy chủ để hiểu tần suất Google thu thập dữ liệu sơ đồ trang web của bạn. Có rất nhiều thứ khác mà tôi sẽ giới thiệu khi sử dụng tệp nhật ký máy chủ của tôi sau này.
- Google sẽ hiển thị cho bạn các vấn đề và ví dụ về các vấn đề ấy để bạn có cách chỉnh sửa phù hợp.
- Nếu bạn đang sử dụng plugin để tạo ra sitemap thì hãy đảm bảo đó là 1 plugin mới và tệp mà nó tạo ra hoạt động tốt
- Nếu bạn không muốn sử dụng Excel để kiểm tra nhật ký máy chủ của mình – bạn có thể sử dụng công cụ phân tích nhật ký máy chủ như Logz.io, Greylog, SEOlyzer hoặc Loggly để xem cách sử dụng sitemap XML
Lỗi về tệp robots.txt
Tệp Robots.txt có nhiệm vụ theo dõi quá trình công cụ tìm kiếm truy cập vào trang web của bạn.
Nhiều người cho rằng, tệp Robots.txt chính là nguyên nhân ngăn trở quá trình index của website
Tuy nhiên, hầu hết các vấn đề với robots txt thường phát sinh từ việc bạn không thay đổi tệp khi di chuyển website hoặc nhập sai cú pháp, như ví dụ dưới đây
Làm thế nào để biết tệp robots.txt xảy ra lỗi?
- Kiểm tra số liệu thống kê trang web của bạn
- Kiểm tra báo cáo Google Search Console (thu thập dữ liệu > kiểm tra robots.txt tester)
Làm thế nào để khắc phục lỗi cho tệp robots.txt?
- Kiểm tra báo cáo Google Search Console. Việc này sẽ giúp xác thực tệp của bạn
- Hãy đảm bảo các trang / thư mục bạn KHÔNG muốn được thu thập thông tin đã được vào tệp robots.txt
- Đảm bảo bạn không chặn bất kỳ thư mục quan trọng nào (JS, CSS, 404, v.v.)
Lạm dụng các thẻ canonical
Thẻ canonical là 1 phần trong HTML giúp công cụ tìm kiếm giải mã các phần nội dung trùng lặp. Nếu có đến 2 trang giống nhau, bạn có thể dùng thẻ này để thông báo đến các công cụ tìm kiếm trang nào bạn muốn hiển thị trên kết quả tìm kiếm.
Nêu website của bạn chạy trên 1 CMS như WordPress hoặc Shopify thì bạn chỉ cần sử dụng plugin (tốt nhất là Yoast) để cài đặt thẻ canonical.
Tôi phát hiện ra 1 số website quá lạm dụng thẻ canonical vào các việc như:
- Dùng thẻ Canonical để trỏ đến các trang không liên quan.
- Dùng thẻ Canonical để trỏ đến các trang 404.
- Kết hợp các thẻ canonical lại với nhau
- Thương mại điện tử và “faceted navigation“
- Thông qua CMS tạo ra 2 phiên bản của cùng 1 trang.
Việc thông báo đến công cụ tìm kiếm các trang có nội dung không phù hợp trên website của bạn quan trọng thật đấy nhưng chính việc này lại ảnh hưởng không nhỏ đến quá trình index cũng như thứ tự xếp hạng website.
Làm thế nào để nhận biết các lỗi về thẻ canonical?
- Tiến hành thu thập dữ liệu toàn bộ website thông qua DeepCrawl
- So sánh “các yếu tố liên kết Canonical” với URL gốc để xem trang nào đang sử dụng các thẻ canonical để trỏ đến một trang khác
Làm thế nào để sửa lỗi thẻ canonical
- Kiểm tra lại các trang để xác định xem các thẻ canonical có đang trỏ đến sai trang không
- Ngoài ra, bạn cũng cần kiểm tra lại toàn bộ nội dung để biết thêm về các trang có nội dung tương tự hoặc tìm xem có trang nào cần thẻ canonical nữa không
Xem thêm: Một số lý do bạn không lên top 3 google & giải pháp
Sử dụng sai mục đích các thẻ robots
Tương tự như tệp robots.txt, các thẻ robots tags cũng có thể được dùng trong mã tiêu đề. Từ đấy phát sinh thêm nhiều vấn đề tiềm ẩn, nhất là các thẻ robots được dùng ở cấp độ tệp và trên các trang riêng lẻ. Trong một số trường hợp, tôi đã thấy nhiều thẻ robots xuất hiện trên cùng một trang.
Vấn đề này khiến Google dễ bị rối và có khả năng sẽ là rào cản ngăn không cho các trang được tối ưu hóa tốt có cơ hội được xếp hạng.
Làm sao để nhận biết thẻ robots có vấn đề?
- Kiểm tra mã nguồn trong trình duyệt để xem có thẻ robots nào được thêm vào nhiều hơn 1 lần không.
- Kiểm tra cú pháp và chắc chắn rằng bạn không bị nhầm lẫn giữa liên kết nofollow với thẻ robot nofollow
Làm thế nào để khắc phục lỗi về thẻ robots?
- Sử dụng Yoast SEO để biết cách quản lý các hoạt động của thẻ robots sao cho thật hiệu quả.
- Bạn cũng có thể dùng plugin để kiểm soát hoạt động của robot
- Đảm bảo bạn sửa lại các template mà thẻ robot được đặt vào đấy theo các bước truy cập sau:
Hình thức > Chủ đề > Sửa chữa > header.php - Bổ sung thêm công cụ Nofollow directives vào tệp robots.txt để không phải mất công tìm từ tệp này qua tệp khác
Không quản lý tốt mục crawl budget
Google không thể cùng lúc thu thập dữ liệu tất cả nội dung trên internet. Để tiết kiệm thời gian, Googlebot có khả năng phân bổ cho các trang web tùy thuộc vào một số yếu tố nhất định.
Trang web có thẩm quyền cao hơn sẽ có crawl budget lớn hơn. Nghĩa là các website này được thu thập thông tin và index nhiều nội dung hơn so với trang web có thẩm quyền thấp hơn. (những website có ít trang và ít lượt truy cập hơn)
Làm thế nào để nhận biết các lỗi này?
- Tìm hiểu về số lượng dữ liệu thu thập được trong Google Search Console bằng cách:
Vào Search Console > Nhập tên domain của bạn > Chọn Crawl > chọn Crawl Stats
- Sử dụng nhật ký máy chủ để tìm hiểu Googlebot dành nhiều thời gian nhất trên phần nào của trang web bạn. Điều này sẽ cho bạn biết liệu Googlebot có ở đúng trang hay không.
Làm thế nào để khắc phục các lỗi này?
- Giảm thiểu số lỗi trên trang web của bạn.
- Noindex những trang mà bạn không muốn Google xem qua.
- Giảm chuỗi chuyển hướng bằng cách tìm tất cả các liên kết liên kết đến trang mà chính nó được chuyển hướng và cập nhật tất cả các liên kết đến trang đích mới
- Khắc phục một số vấn đề khác mà tôi đã thảo luận ở trên để giúp tăng crawl budget của bạn hoặc tập trung crawl budget vào đúng nội dung về mặt lâu dài
- Riêng với website thương mại điện, nếu đã không thay đổi nội dung thực tế trên trang, bạn cũng không nên chặn các thẻ thông số được sử dụng cho mục đích điều hướng đa chiều
Thông qua nghiên cứu và trao đổi, tôi nhận ra mọi người, kể cả các SEOer lâu năm vẫn đang mắc phải 7 sai lầm cơ bản này khi triển khai seo. Những sai lầm này có thể khiến website của bạn lẹt đẹt mãi ở trang 2, 3, … và không mang lại giá trị chuyển đổi cho doanh nghiệp. Bạn có tò mò?
Chắc bạn nghĩ mình không nằm trong số đó? Vậy thì lướt qua thôi!
Nhưng tôi dám chắc thể nào bạn cũng quay lại đọc bài viết này khi gặp vấn đề. Vậy sao bây giờ bạn không đọc trước để tránh mắc phải? “Phòng bệnh tốt hơn chữa bệnh”, đúng không? Đọc thử đi!


Lời kết
Trong bài viết, tôi đã giới thiệu đến bạn một số lỗi kỹ thuật phổ biến mà chắc hắn SEOer nào cũng từng gặp phải trong quá trình SEO. Song song đó là cách phát hiện lỗi và biện pháp khắc phục hiệu quả cho từng trường hợp.
Hy vọng rằng sau khi đọc xong bài viết, bạn sẽ nhận biết được các lỗi kỹ thuật này. Để từ đó tránh những rủi ro không đáng có đến với website. Hơn hết là sẽ đưa ra hình thức sửa chữa kịp thời, đúng đắn nhằm duy trì hoạt động cũng như sự phát triển của website.
Chúc bạn thành công!
Nguồn tham khảo và hình ảnh trích dẫn:From the Future
P/s: Có thể bạn cần một hệ thống các kiến thức SEO từ A – Z để bắt đầu hành trình tự mình chinh phục SEO trong thời gian ngắn nhất.
Tham khảo: Tổng hợp các khóa học đào tạo SEO của Hoc11.vn SEO.
Hoc11.vn SEO hân hạnh giới thiệu đến bạn Khóa học Online SEO Fundamentals. Xem Ngay!
Theo: Hocmarketing

