[ad_1]
Hình ảnh đóng một vai trò khá quan trọng đối với một website khi mà nó kích thích, thu hút sự chú ý khách hàng đến với các dịch vụ cung cấp trên website. Đồng thời, tạo dựng niềm tin, độ tin cậy từ khách hàng. Người quản trị trang web cần tối ưu hình ảnh trên website vừa cải thiện chất lượng trang,tiếp cận được với nhiều khách hàng.
Tối ưu hình ảnh trên website là một công việc rất cần thiết. Bên cạnh giúp cho trang web của bạn trở nên có tính thẩm mỹ hơn mà còn thể hiện được sự chuyên nghiệp của mình một cách tốt nhất. Hơn nữa, những hình ảnh hiển thị ở trên trang web sẽ được xác thực sự tồn tại của mình trong các công cụ tìm kiếm. Dweb.vn có đưa ra một số quy rắc để tối ưu hóa hình ảnh trên website một cách tốt nhất.
Sử dụng hình ảnh có chất lượng cao
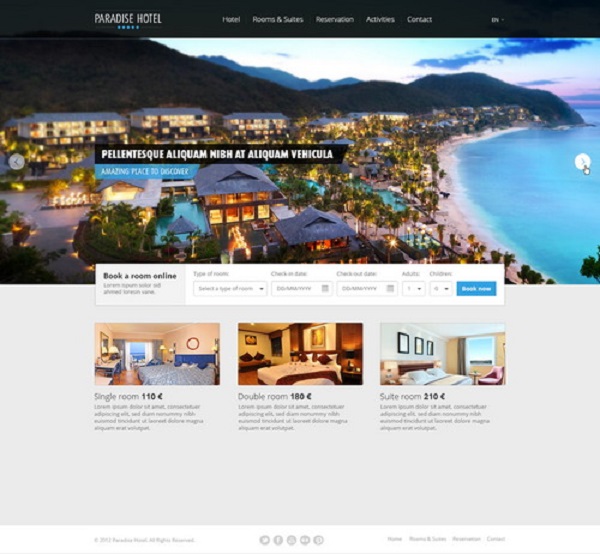
Chẳng có khách hàng nào muốn click vào một trang web có hình ảnh mờ, không rõ nét cả. Chính vì thế, để gây được ấn tượng đến với các khách hàng ngay từ cái nhìn đầu tiên thì bạn phải sử dụng những hình ảnh có chất lượng cao, sắc nét thể hiện được đúng lĩnh vực mà mình đang kinh doanh.

Bạn có thể sử dụng những hình ảnh từ nhiều nguồn khác nhau:
– Sử dụng những hình ảnh có sẵn: hiện tại trên mạng internet có vô vàn những hình ảnh có chất lượng cao mà bạn có thể tải những hình ảnh đẹp để sử dụng. Thông thường những hình ảnh này có kích thước khá là lớn cho nên bạn cần giảm đi kích thước của ảnh vừa phù hợp với trang vừa giảm được dung lượng cho website. Bạn có thể tham khảo một số trang web cung cấp ảnh miễn phí đẹp và ấn tượng như: Unsplash, Pexels, Flickr, Stocksnap, Burst, PicJumbo, Kaboompics, MMT Stock,…
– Tự chụp hình ảnh: Bạn cũng không thể nào sử dụng mãi các hình ảnh của người khác được. Nếu như bạn có khả năng chụp ảnh chuyên nghiệp hoặc công ty có đội ngũ media thì hãy tận dụng tạo ra những bức ảnh của riêng website của mình. Đặc biệt là đối với những website du lịch, nhà hàng, khách sạn rất cần đến những bức ảnh tự chụp khung cảnh, món ăn do công ty trực tiếp làm ra để xây dựng được lòng tin của khách hàng. Hãy chụp những bức ảnh mới lạ và không “đụng ảnh” với bất kỳ một địa chỉ nào khác.
Sử dụng những hình ảnh đẹp mắt, ấn tượng chắc chắn sẽ tạo dựng được một trang web chuyên nghiệp, hiện đại hơn.
Lựa chọn định dạng ảnh PNG hoặc JPEG
Bạn đang băn khoăn không biết lựa chọn những định dạng ảnh nào là phù hợp nhất cho trang web . Thông thường hình ảnh trên website sử dụng định dạng PNG và JPEG. Đối với mỗi định dạng có những ưu và nhược điểm riêng, bạn cần căn cứ vào mục đích sử dụng mà bạn hãy lựa chọn cho mình những định dạng hình ảnh sao cho phù hợp.

– Định dạng PNG: được sử dụng trong những trường hợp để lưu những hình ảnh đồ họa hoặc là các file thiết kế, logo, hình ảnh theo dạng văn bản,…Chất lượng của những hình ảnh dạng PNG có chất lượng cao, các chi tiết trên ảnh có những đường nét rõ ràng. Dù bạn có thu nhỏ hay phóng to ảnh cũng không hề bị vỡ.Có một lưu ý nhỏ khi bạn sử dụng hình ảnh định dạng PNG là lưu ở dạng 24 bits để có màu sắc đẹp hơn.
– Định dạng JPEG: là một định dạng phổ biến dành cho việc tải hoặc lưu hình ảnh thông thường. Tệp ảnh định dạng JPEG có thể điều chỉnh, xử lý màu sắc, chi tiết trên ảnh với các kích thước khá là hiệu quả từ tệp nhỏ cho đến tệp lớn. Không giống như định dạng PNG là gặp vấn đề khi xử lý những hình ảnh có kích thước lớn. Định dạng hình ảnh này phù hợp với tất cả những vị trí đăng tải hình ảnh trên website từ hình ảnh ở giao diện đến hình ảnh trong bài viết, hình ảnh sản phẩm,…
Bạn hoàn toàn có thể chuyển từ định dangj PNG sang định dạng JPEG mà không hề ảnh hưởng đến chất lượng của hình ảnh. Đảm bảo được hình ảnh vẫn giữ được sự sắc nét trong từng bức ảnh.
Tối ưu kích thước và độ phân giải hình ảnh
Đối với hình ảnh trên website cần có sự cân bằng về độ phân giải cũng như là kích thước. Nhưng độ phân giải càng cao thì kích thước của tệp càng lớn. Tuy nhiên, đối với website có kích thước ảnh lớn tốc độ tải trang web sẽ chậm điều này ảnh hưởng trực tiếp đến với những người truy cập vào trang web cũng như công cụ xếp hạng của Google. Ngược lại hình ảnh có độ phân giải thấp thì màu sắc của hình ảnh rất mờ ảnh hưởng đế chất lượng của trang web.
– Kích thước hình ảnh: trên trang web kích thước hình ảnh tính bằng pixel và kích thước thông dụng cho hình ảnh của web là 795 x 300 pixel.
– Kích thước tệp: Kích thước càng lớn sẽ ảnh hưởng đến với tốc độ tải trang của website. Bạn nên tối ưu ảnh ở kích thước là 125KB là hợp lý.
– Độ phân giải: cần đươc tối ưu với độ phân giải hiển thị giao động trong khoảng từ 72dpi cho đến 92dpi.
Đặt hình ảnh gần nội dung có liên quan
Yếu tố bạn cần chú ý đến với việc tối ưu hình ảnh trên website đó là chọn hình ảnh có liên quan đến nội dung của website truyền tải. Trong các bài viết trên trang bạn nên đặt hình ảnh xung quanh các đoạn văn có liên quan giúp cho việc minh họa bài viết rõ hơn, sinh động hơn rất nhiều. Bên cạnh đó tối ưu và đặt hình ảnh này cũng giúp cho việc xếp hạng thứ hạng trên công cụ tìm kiếm hơn.

Tóm lại trong quá trình tối ưu cần phải chú trọng đến chất lượng hình ảnh, chọn định dạng, kích thước – độ phân giải để tăng tốc độ tải trang của website. Còn đặt tên, điền văn bản thay thế, mô tả và đặt vị trí của hình ảnh giúp cho việc tối ưu SEO tốt hơn.
Đặt tên hình ảnh chính xác để tốt cho SEO
Nhiều người thường nghĩ rằng rất đơn giản lưu hình cững đơn bằng cách đặt tên ảnh một cách vô nghĩa và không liên quan đến nội dung của bài viết. Điển hình như là ảnh 1, ảnh 2, screenshot 01, 02,..Điều này thực sự không tốt cho quá trình SEO cần tối ưu trong cách đặt tên của hình ảnh sao cho phù hợp nhất
Trong quá trình Google quét website của bạn nó chỉ có thể đọc được văn bản trên trang web nhưng không thể nhận biết được thông tin ở trong ảnh là gì. Chỉ cần đọc chú thích của tên ảnh Google nắm bắt và hiểu được nội dung của thông tin hình ảnh. Chính vì thế, bất kỳ một hình ảnh nào ở trên website cũng cần có tên ảnh theo đúng với nội dung của ảnh.
Bạn nên đặt tên hình ảnh bằng tiếng việt không dấu có dấu gạch ngang từ đó giúp cho URL dễ hiểu hơn và điều hướng, giải thích tên tệp hình ảnh một cách rõ ràng nhất. Ví dụ: thiet-ke-website-chuyen-nghiep. Tuyệt đối không sử dụng dấu cách, dấu chấm, dấu gạch dưới.
Điền mô tả và văn bản thay thế
Một quy tắc giúp tối ưu hình ảnh cho website bạn cần phải lưu ý đó chính nên thêm thông tin mô tả, văn bản thay thế cho hình ảnh. Trong quá trình tải hình ảnh lên bất kỳ một website nào người quản trị web cũng cần bổ sung, điền những thông tin liên quan đến hình ảnh.
Việc thêm thông tin mô tả hình ảnh và đoạn thay thế giúp mang đến những lợi ích dành cho SEO. Các đoạn văn thay thế không hề hiển thị đối với người đọc mà để cho công cụ tìm kiếm của Google nhận diện được hình ảnh thể hiện nội dung gì.
Trong khi điền các đoạn mô tả hoặc là thay thế nên có chứa từ khóa hoặc là từ hóa có liên quan. Đừng sử dụng từ khóa lặp đi lặp lại sẽ khiến cho trang web sẽ bị báo spam.
Với các quy tắc tối ưu hình ảnh trên website hy vọng sẽ giúp cho người quản trị đăng tải các hình ảnh đẹp, dung lượng phù hợp để tạo một trang web vừa có tính chuyên nghiệp và tốt cho SEO.
Theo: Hocmarketing

