[ad_1]
Onpage website là một phần không thể thiếu khi bắt tay vào làm bất kỳ dự án SEO nào. Một website được Onpage tốt thì sẽ tốt cho trải nghiệm của người dùng và cũng giúp Google bot dễ dàng đọc hiểu nội dung trên website hơn. TOP 30 checklist Onpage quan trọng nhất được chúng tôi đúc rút sau 1 thời gian dài làm dự án, mức độ quan trọng của từng checklist được xem như ngang bằng nhau, là 1 SEOer thì bạn nên làm đầy đủ, tỉ mỉ, chi tiết lần lượt checklist Onpage sau đây:
Một số công cụ cần chuẩn bị khi tiến hành check Onpage
1. Domain
1.1 Http và Https
Cài đặt chứng chỉ bảo mật SSL cho website
- Trước đây chứng chỉ bảo mật Https chỉ cần cài đặt cho các web thương mại điện tử, khi người dùng nhập thông tin thanh toán bao gồm: Họ tên, số điện thoại, CMND, đặc biệt là thông tin các thẻ tín dụng… Cài đặt chứng chỉ bảo mật SSL (secure Sockets Layer) giúp mã hóa toàn bộ dữ liệu mọi thông tin người cung cấp.
- Hiện tại thì mình khuyên các bạn nên cài đặt chứng chỉ bảo mật SSL cho tất cả các website khi bắt đầu triển khai SEO
3 loại chứng chỉ bảo mật SSL
- Domain Validation SSL: chứng chỉ được xác minh dựa theo người sở hữu tên miền. Chứng chỉ cơ bản này phù hợp với cả cá nhân và doanh nghiệp
- Organization Validation SSL (OV): chứng chỉ dành cho các doanh nghiệp và được xác minh dựa trên thông tin của doanh nghiệp
- Extended Validation SSL (EV): chứng chỉ này sẽ hiển thị tên doanh nghiệp trên thanh địa chỉ của trình duyệt
Lưu ý quan trọng: Sau khi cài đặt Chứng chỉ bảo mật SSL, bạn cần redirect toàn bộ đường dẫn từ http sang https
Tham khảo thêm bài viết: Bảo mật trang web của bạn với HTTPS
1.2 www và non-www
- Về cơ bản website đang chạy phiên bản www hay non www thì không ảnh hưởng gì đến kết qủa SEO của 1 dự án
- Phần này bạn cần kiểm tra website đang chạy phiên bản (www hay non www) nào trên trình duyệt và phiên bản còn lại phải redirect về phiên bản chính
- Ví dụ: Website của HOC11.VN đang dùng phiên bản non www (https://seongon.com/), bạn gõ trên trình duyệt hoặc kiểm tra index phiên bản có www (https://www.seongon.com/ & site:https://www.seongon.com/) để chắc chắn rằng chỉ có 1 phiên bản chính là non www tồn tại.
2. Robots.txt
Tệp robots.txt cho trình thu thập dữ liệu của công cụ tìm kiếm biết các trang hoặc tệp mà trình thu thập dữ liệu có thể hoặc không thể yêu cầu từ trang web của bạn. Tệp này chủ yếu dùng để ngăn trình thu thập dữ liệu gửi quá nhiều yêu cầu cho trang web của bạn; tệp không phải là cơ chế để ẩn một trang web khỏi Google. Để ẩn một trang web khỏi Google, bạn nên sử dụng lệnh noindex (ngăn lập chỉ mục) hoặc bảo vệ trang của bạn bằng mật khẩu. (Theo Google Support)
2.1 Các tham số trong file Robots.txt
- User-agent: Khai báo loại bot của công cụ tìm kiếm nào có thể truy cập, ví dụ: Google bot
- Disallow: là khu vực bạn không muốn trình thu thập dữ liệu truy cập, lập chỉ mục
Ví dụ:
User-agent: *
Disallow: /wp-admin/
==> Điều này có nghĩa là cho phép tất cả các loại bot thu thập chỉ trừ thư mục wp-admin
Xem thêm: Tạo tệp robots.txt
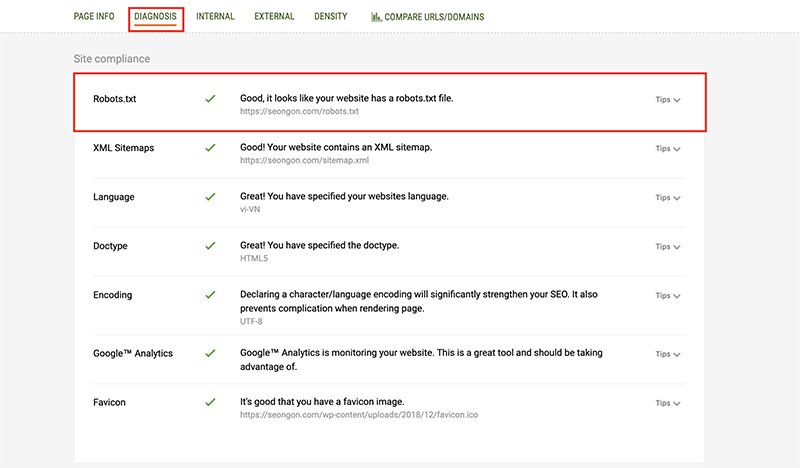
2.2 Cách kiểm tra
Kiểm tra robots.txt bằng SEOquake
- Cách đơn giản nhất để kiểm tra Robots.txt là sử dụng công cụ SEOquake
- Bấm vào SEOquake chọn Diagnosis và tìm kiếm Robots.txt ở phía dưới
3. Sitemap
Sitemap (lược đồ trang web) được tạo ra để giúp cả công cụ tìm kiếm (search engine) điều hướng trên trang web. Sitemap có thể là danh sách phân cấp các trang (có liên kết) được sắp xếp theo chủ đề,tài liệu XML cung cấp, hướng dẫn cho các công cụ tìm kiếm thu thập thông tin trên website của bạn. Có ba loại sitemap chính: Sitemap XML, sitemap hình ảnh và sitemap người dùng.
3.1 2 loại stiemap chính
- Sitemap cho bot: Sitemap XML có 2 loại URL và hình ảnh (loại XML URL, loại XML ảnh)
- Site map người dùng, các bạn có thể tham khảo sitemap của Apple tại đây
3.2 Cách tạo sitemap
Phần này HOC11.VN đã viết riêng một bài khá đầy đủ và chi tiết cho từng loại sitemap. Bạn đọc có thể tham khảo tại đây để tạo một sitemap cho website của mình.
Link bài viết: Tạo sitemap cho website của bạn
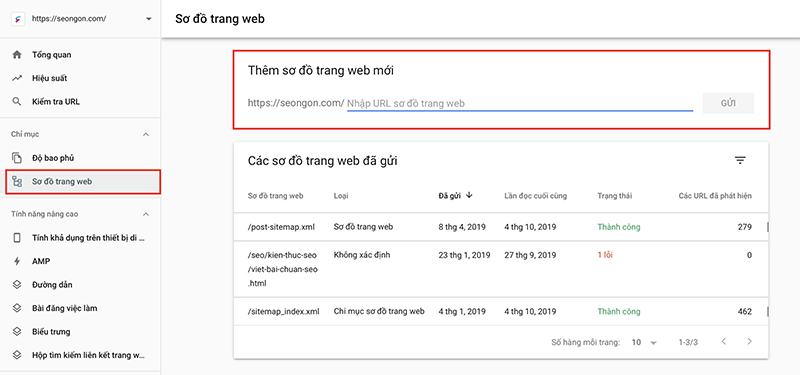
3.3 Submit sitemap trong Search Console
4. URL
- URL không quá dài, dễ đọc, dễ hiểu
- URL nên chứa từ khóa chính, viết không dấu, không nên có ký tự đặc biệt
- URL chứa từ khóa chính đặt theo thứ tự ưu tiên từ trái qua phải
- URL nên để cấu trúc phân tầng danh mục, phân cách nhau bởi dấu gạch nối (-) vd: domain.com/danh-muc-lon/danh-muc-nho/bai-viet.html
5. Heading
Heading là cấu trúc của một văn bản bài viết hoặc của trang. Các thẻ Heading dùng để diễn tả sự nổi bật của text trong trang Web. Có 6 ký hiệu (H1 đến H6) cho thẻ heading ứng với các kích thước khác nhau. Theo thứ tự ưu tiên thì tầm quan trọng của các thẻ sẽ giảm dần. Thông thường thẻ được sử dụng nhiều nhất đó là H1, H2, H3 . Đây là 3 thẻ được sử dụng nhiều trong việc tối ưu Website
5.1 Tại sao phải sử dụng thẻ HEADING cho Website
- Đối với người dùng: Giúp cho người dùng được đâu là nội dung chính, đâu là nội dung phụ của website. Làm cho bài viết dễ đọc hơn
- Đối với công cụ tìm kiếm: Google sử dụng thẻ Heading để hiểu cấu trúc của văn bản trên một trang tốt hơn. Là tín hiệu ưu tiên để Google xác định và index cấu trúc nội dung của website.
5.2 Nguyên tắc chỉnh HEADING đúng
- Thẻ Heading H1: Nên chỉ cần 1 thẻ duy nhất và được sử dụng để biểu thị tiêu đề bài viết, tiêu đề danh mục, thẻ tag, trang chủ sẽ đặt ở logo
- Thẻ Heading nên chứa từ khóa chính và các từ khóa mở rộng, đặt từ khóa tự nhiên, không nhồi nhét từ khóa quá đà
5.3 Công cụ kiểm tra HEADING
Có 2 công cụ chính để kiểm tra HEADING là Web Developer và SEOquake:
Web Developer
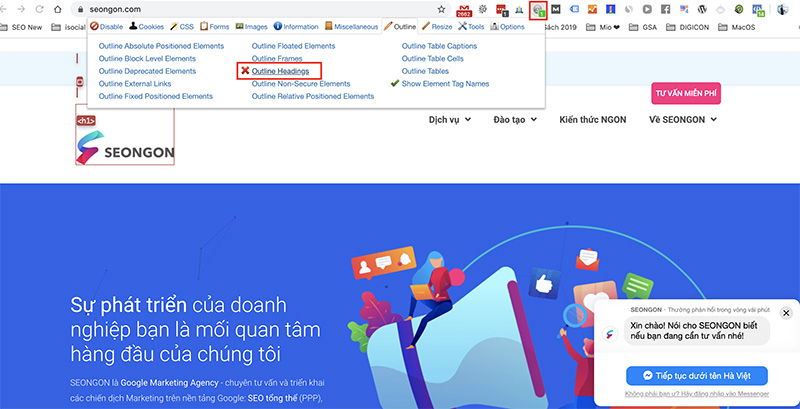
Kiểm tra HEADING bằng tiện ích mở rộng Web Developer
- Trên một trang Web bất kỳ, kích vào biểu tượng Web Developer -> Ouline -> Outline Headings -> Show Element Tag Name
- Để xem Outline Heading một cách tổng thể hơn, bạn có thể kiểm tra bằng cách sau:
- Web Developer -> Information -> View Document Outline
- Kết quả kiểm tra Heading tổng thể tại Web Developer
SEOquake
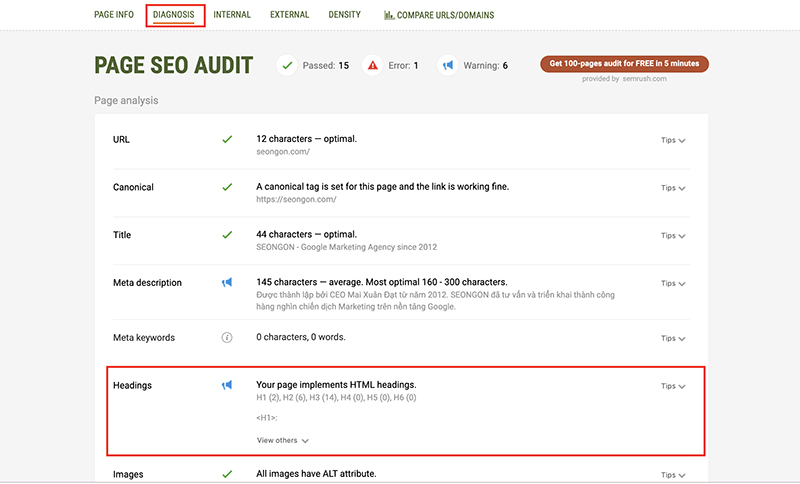
Kiểm tra HEADING bằng tiện ích mở rộng SEOquake
- Trên một bài viết bất kì, các bạn kích vào biểu tượng SEO Quake và đi theo hướng dẫn sau: SEOquake –> DIAGNOSIS –> Headings –> View others
- Kết quả sau khi kiểm tra Heading tại SEOquake
6. Tốc độ tải trang
 Tốc độ trang web là lượng thời gian cần thiết để tải trang web đó. Tốc độ tải của trang được xác định bởi một số yếu tố khác nhau, bao gồm máy chủ của trang web, kích thước tệp và nén hình ảnh.
Tốc độ trang web là lượng thời gian cần thiết để tải trang web đó. Tốc độ tải của trang được xác định bởi một số yếu tố khác nhau, bao gồm máy chủ của trang web, kích thước tệp và nén hình ảnh.
6.1 Tầm quan trọng của tốc độ tải trang
- Tốc độ tải trang là một trong những nhân tố để Google đánh giá thứ hạng của trang vì tốc độ tải có ảnh hưởng đến sự đánh giá của người sử dụng.
- Nếu trang load chậm thì tỷ lệ thoát trang của người sử dụng sẽ rất cao. Còn nếu trang web của bạn có tốc độ tải nhanh thì người xem có thể tìm thấy nhiều website hơn và tìm hiểu được nhiều nội dung trong trang trong cùng một thời gian.
6.2 Kiểm tra bằng Google PageSpeed Insights
- Truy cập: https://developers.google.com/speed/pagespeed/insights.
- Nhập URL website của bạn và click vào nút “Phân tích“.
- Sau đó, các kết quả phân tích sẽ được hiển thị giống như hình dưới đây:
- Kết quả phân tích tại Google Page Speed Insights
6.3 Gợi ý tối ưu cho website wordpress
- Xóa bỏ bớt những plugin và tiện ích bổ sung không cần thiết
- Tối ưu hóa và giảm kích thước hình ảnh của bạn
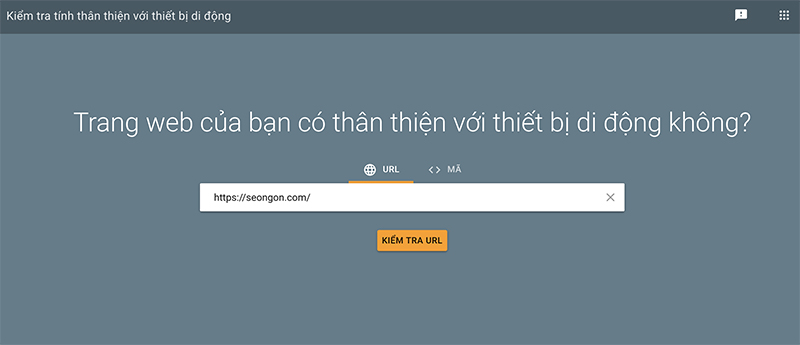
7. Mobile Friendly
Kiểm tra website của bạn có thân thiện với thiết bị di động không?
Khi càng nhiều người sử dụng thiết bị di động để tìm kiếm các thông tin thì google cũng thay đổi thuật toán tìm kiếm để tìm ra các website phù hợp với thói quen này hơn. Như vậy mỗi khi google trả kết quả tìm kiếm trên thiết bị di động sẽ phải thêm một tiêu chí đánh giá nữa là website có phù hợp với việc hiển thị nội dung trên thiết bị di động hay không.
7.1 Hướng dẫn kiểm tra
Sau khi xem kết quả có thểm xem thêm một số thông tin bổ sung để hiểu rõ về website của bạn.
7.2 Gợi ý cải thiện thân thiện với thiết bị di động.
- Tránh sử dụng Flash
- Văn bản dễ đọc trên thiết bị di động.
- Bố cục phải được điều chỉnh tương ứng và phù hợp với giao diện của website
- Website tự động điều chỉnh nhận diện khi sử dụng trên thiết bị di động. Tích hợp sẵn các số điện thoại.
8. Breadcrumb
Breadcrumb trên một trang cho biết vị trí của trang trong một trang web. Một người dùng có thể di chuyển lên đến trang cấp trên cùng trong hệ thống phân cấp trang web. Bằng cách bắt đầu từ trang hiện tại.
Xem thêm: https://developers.google.com/search/docs/data-types/breadcrumb
8.1 Vai trò của Breadcrumb đối với người dùng
- Breadcrumb thường tập hợp những liên kết đến các trang cùng chủ đề, cùng 1 chuyên mục.
- Như vậy khi đang tìm kiếm một thông tin bên trong một website, người dùng muốn xem thêm các thông tin xung quanh chủ đề đó thì sẽ trực tiếp truy cập thông qua Breadcrum.
- Việc tìm kiếm thông tin cùng chủ đề sẽ nhanh hơn nhiều so với các phương pháp khác.
- Mục đích của việc này là tối ưu tương tác người dùng trên một website với bản chất là cho biết người dùng đang ở trang nào và có thể di chuyển đến các trang nào trong website đó.
8.2 Breadcrumb có tốt cho SEO không.
- Breadcrumb có tốt cho SEO vì đáp ứng được nhu cầu tìm kiếm thông tin của người dùng ở cùng 1 chủ đề. Họ dễ dàng xem được mình đang đọc thông tin phần nào, dễ dàng chọn về danh mục cha hoặc trang chủ chỉ nhờ 1 nhấp chuột
- Đối với Google bot dễ dàng nhận diện chuyên mục và trang web đó đang nói về chủ đề gì.
- Thời gian người dùng ở lại trên trang web càng lâu cho thấy rằng trang web thực sự mang lại lợi ích cho người dùng và sẽ được Google đánh giá cao hơn.
- Location Breadcrumbs – hiển thị cho người dùng biết vị trí hiện tại của họ trên web. Đây là loại breadcrumb phổ biến nhất hiện nay. Thường áp dụng cho các trang web có nội dung phát triển theo các chủ đề.
- Attribute breadcrumbs – Breadcrumbs theo thuộc tính. Được sử dụng nhiều bởi các trang website thương mại điện tử.
- Path Breadcrumbs giúp hiển thị cho người dùng lịch sử đường dẫn mà người dùng đã đi qua.
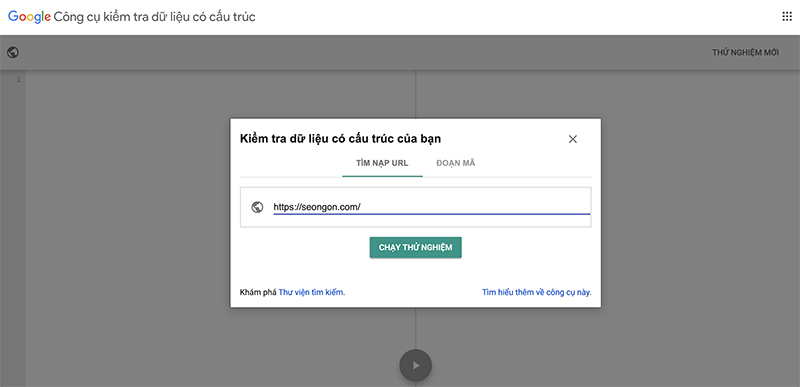
9. Dữ liệu cấu trúc
Công cụ kiểm tra kiểm tra dữ liệu có cấu trúc, tại đây
Schema là một đoạn code html hoặc code khai báo java script dùng để đánh dấu dữ liệu có cấu trúc (structured data). Schema được tạo ra với sự hợp tác của 4 công cụ tìm kiếm nổi tiếng hiện nay là Google, Yandex, Bing và Yahoo.
9.1 Các loại Schema phổ biến
Hiện nay, có rất nhiều loại schema khác nhau để hỗ trợ website, mỗi loại schema có mỗi tác dụng riêng. Sau đây HOC11.VN sẽ giới thiệu cho bạn một vài dạng schema phổ biến có thể kế đến như:
- Recipe (Công thức): Hiển thị các thông tin quan trọng của một bài viết, chuyên đề ẩm thực như tên món ăn, thời gian hoàn thành, lượng calories, đánh giá…
- Organization ( Tổ chức): Hiển thị các thông tin liên quan đến tổ chức đang sở hữu website như tên, địa chỉ, số điện thoại, URL website…
- Event ( Sự kiện): Hiển thị các thông tin quan trọng của sự kiện như tên sự kiện, thời gian, địa điểm…
- Product ( Sản phẩm): Hiển thị các thông tin sản phẩm như tên sản phẩm, giá tiền, xếp hạng…
- Review ( Đánh giá): Hiển thị các thông tin đánh giá, xếp hạng cho một sản phẩm bất kỳ. Loại Schema này thường sẽ thích hợp với các trang blog marketing hoặc affiliate.
Xem thêm các loại dữ liệu cấu trúc khác tại đây
9.2 Plugin cho website WordPress
- Schema Pro: hiện tại chúng tôi đang sử dụng Plugin này đối với các dự án SEO mà website dùng mã nguồn wordpress
10. Ảnh
10.1 Trước khi đăng bài
- Kích thước và dung lượng ảnh nên tối ưu hóa cho dung lượng ở mức thấp nhất
- Chèn logo vào từng ảnh, trước khi upload lên bài viết
- Tạo đường dẫn ảnh không dấu, không chứa ký tự đặc biệt, phân cách nhau bởi dấu gạch (-)
- Geotag hình ảnh: Để google đọc được thông tin về vị trí địa lý của bức ảnh đó. Các bạn có thể dùng công cụ này
10.2 Sau khi đăng bài
- ALT hình ảnh nên chứa từ khóa. Có thể là từ khóa chính, từ khóa liên quan, từ khóa đồng nghĩa, từ khóa LSI
- Chú thích hình ảnh: có thể chứa từ khóa chính, từ khóa phụ, hoặc từ khóa liên quan nhưng phải xoay quanh nội dung đoạn văn và hình ảnh đó.
11. Canonical
Thẻ canonical là thuộc tính nằm trong mã HTML, nó cho phép quản trị website ngăn được trùng lặp nội dung thông qua việc xác định thẻ canonical hoặc thẻ preferred. Nó sẽ giúp người quản trị thông báo với cỗ máy tìm kiếm biết đâu là nội dung gốc, nội dung chất lượng hơn trên Website
VD: Sử dụng Canonical với trang web nhiều URL:
- https://seongon.com
- https://seongon.com/
- https://seongon.com/index.html
- https://www.seongon.com
- https://www.seongon.com/index.html
11.1 Cú pháp đặt thẻ Canonical
Giả sử bạn muốn https://seongon.com/on-page là URL chuẩn, mặc dù nhiều URL khác có thể truy cập nội dung này. Hãy chỉ định URL này làm URL chuẩn theo các bước sau:
- Đánh dấu tất cả các trang trùng lặp bằng yếu tố liên kết rel=”canonical”. Thêm một phần tử <link>có thuộc tính rel=”canonical” vào phần <head> của các trang trùng lặp và trỏ đến trang chuẩn, như ví dụ sau:
<link rel=”canonical” href=”https://seongon.com/on-page” /> - Nếu trang chuẩn có biến thể dành cho thiết bị di động thì hãy thêm đường dẫn liên kết rel=”alternate” vào trang đó và trỏ đến phiên bản dành cho thiết bị di động của trang:
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://seongon.com/on-page“>
Xem thêm nguồn tin từ google: https://support.google.com/webmasters/answer/139066?hl=vi
11.2 Trường hợp sử dụng Canonical
- Phân trang danh mục, bạn cần khai báo canonical cho các page phân trang (vd: https://seongon.com/on-page/page-2) về trang danh mục gốc (https://seongon.com/on-page)
- Khai báo với thẻ canonical các bài viết nhiều phần, vd: đặt canonical bài viết (https://seongon.com/on-page/phan-2) về bài viết gốc (https://seongon.com/on-page)
11.3 Kiểm tra bằng tiện ích SEOquake
12. Favicon
Favicon là biểu tượng của Website, là một hình icon được hiển thị phía góc trên cùng của tab trình duyệt, khi người sử dụng muốn truy cập vào website của bạn, họ sẽ thấy biểu tượng này như một logo đại diện cho website
12.1 Mục đích của Favicon
- Xây dựng và nhận diện thương hiệu
- Làm nổi bật thương hiệu và tạo sự khác biệt với những Website khác
- Dễ dàng nhận dạng và ghi nhớ thương hiệu
- Giúp cho boot Google xếp hạng Website một cách dễ dàng
12.2 Tiêu chuẩn Favicon
- Favicon của bạn phải là một đại diện trực quan cho thương hiệu trang web của bạn, để giúp người dùng nhanh chóng xác định trang web của bạn khi họ quét qua kết quả tìm kiếm.
- Hình đại diện của bạn phải là bội số của hình vuông 48px, ví dụ: 48 x 48px, 96 x 96px, 144 x 144px, v.v. Tất nhiên, các tệp SVG không có kích thước cụ thể. Bất kỳ định dạng favicon hợp lệ đều được hỗ trợ. Google sẽ bán lại hình ảnh của bạn thành 16x16px để sử dụng trong kết quả tìm kiếm, vì vậy hãy đảm bảo rằng nó trông đẹp ở độ phân giải đó. Lưu ý: không cung cấp favicon 16x16px.
- URL favicon phải ổn định (không thay đổi URL thường xuyên).
- Google sẽ không hiển thị bất kỳ favicon nào mà họ cho là không phù hợp, bao gồm nội dung khiêu dâm hoặc biểu tượng ghét (ví dụ: hình chữ vạn). Nếu loại hình ảnh này được phát hiện trong một favicon, Google sẽ thay thế nó bằng một biểu tượng mặc định.
Xem nguồn từ Google: https://support.google.com/webmasters/answer/9290858?hl=en
- Tăng tương tác giữa người dùng và chủ website: Cho dù nội dung dài hay ngắn và có tốt đến mấy vẫn không giải quyết được toàn bộ nhu cầu của người dùng, vì vậy người dùng sẽ đưa ra những thắc mắc cho vấn đề của bài viết/ website. Và nếu bạn là chủ web đó thì sẽ biết người dùng của mình cần những gì và thứ 1 là có thể trả lời thắc mắc của họ và thứ 2 là có thể bổ sung thêm vào phần nội dung còn thiếu.
- Giữ chân khách hàng: Trong một bài viết khi bạn đưa đến độc giả đọc thì phần bình luận không chỉ là nơi bạn và người comment trao đổi với nhau, mà còn có cả những độc giả khác khi đọc họ sẽ quan tâm đến phần bình luận để tham khảo thêm ý kiến từ những người dùng trước đó, hoặc xem những thắc mắc của họ đã có ai đưa ra và được giải quyết như thế nào nên sẽ giữ chân người dùng ở lại trang càng nhiều vậy chúng ta nên cung cấp thật nhiều thông tin cụ thể giải đáp được các nhu cầu của người dùng ở phần này.
- Tăng mật độ từ khóa: Đối với người làm SEO thì đây chính là nơi đây chúng ta có thể bổ sung thêm mật độ từ khóa chính, phụ, từ khóa ngữ nghĩa một cách khéo léo
- Với những website nên có comment mặc định của mã nguồn vì nếu sử dụng tính năng bình luận của Facebook thì bot Google không thể đọc hết toàn bộ comment.
- Bạn nên chủ động tạo điều kiện để người dùng đưa ra bình luận, ví dụ như đưa ra câu hỏi đơn giản ở cuối bài viết để kích thích người dùng đưa ra ý kiến, bình luận.
14. Thẻ ngôn ngữ Hreflang
“Thẻ hreflang” là “thẻ khá quan trọng trong SEO mà đa số các bạn làm SEO không để ý hoặc quên nó đi”. Thẻ hreflang giúp Google biết được Website bạn thể hiện phục vụ người dùng ngôn ngữ nào. Từ đó có những xếp hạng cao hơn ở những quốc gia khớp với ngôn ngữ mà bạn khai báo. (Theo Google Support)
Cách kiểm tra thẻ ngôn ngữ
- Bạn có thể kiểm tra tại website bằng click chuột phải chọn kiểm tra sẽ hiện ra giao diện như bên dưới, tìm thông số liên quan đến Hreflang sẽ thấy ngôn ngữ của trang web đang thể hiện.
- Kiểm tra tại website bằng click chuột phải
- Hoặc bạn có thể sử dụng công cụ Seoquake: lựa chọn DIAGNOSIS, xem thông tin ngôn ngữ của trang tại phần Language
- Sử dụng công cụ SEOquake check ngôn ngữ của trang
- Ngôn ngữ trang web thể hiện ở phần Language
15. Trình soạn thảo văn bản
Một trong các công việc quan trọng nhất của người làm SEO đó là quản trị nội dung trên website, bạn luôn phải thao tác, làm việc với khung soạn thảo của các bài viết, page, sản phẩm… trên website hàng ngày. Vậy có thể dễ hiểu 1 điều rằng chức năng quản trị nội dung của website có tầm quan trọng rất lớn trong quá trình làm SEO của bất cứ dự án nào.
15.1 Kiểm tra kỹ trình soạn thảo văn bản
Những chức năng quan trọng nhất cần có trong trình soạn thảo văn bản giúp hỗ trợ cho SEO đó là:
- Đặt các thẻ heading H1 H2 H3 H4…
- Điều chỉnh font chữ, cỡ chữ, màu chữ, màu nền chữ…
- Nút in đậm, in nghiêng, gạch chân
- Căn lề trái, giữa, phải, justify cho đoạn văn bản
- Tạo danh sách <ul> <ol>
- Điều khiển chèn link, anchortext
- Thêm ảnh, video vào bài viết
- Tạo các bảng
- ………….
Hãy đảm bảo rằng trình soạn thảo của website của bạn cũng cần có các chức năng trên để quá trình quản trị nội dung của bạn đỡ vất vả.
15.2 3 Plugin WordPress hỗ trợ trình soạn thảo văn bản
16. Social trên website
- Trong SEO bạn không thể thiếu việc sử dụng mạng xã hội, việc tạo ra các công cụ để giúp người dùng mạng xã hội tương tác với website là điều cực kỳ cần thiết trong quá trình onpage.
- Người dùng có thể dễ dàng tìm thấy tài khoản mạng xã hội của doanh nghiệp, chủ website thông qua các liên kết social, có thể là liên kết đến fanpage facebook, tài khoản twitter, instagram…
- Việc đặt các liên kết trên website đến các mạng xã hội hiện nay gần như là bắt buộc khi nó giúp người dùng nhận diện rõ website, doanh nghiệp này có thể liên lạc được qua các kênh mạng xã hội nào.
- Ngoài ra việc tương tác social của người dùng khi trải nghiệm đọc nội dung trên website cũng rất quan trọng. Khi nội dung tốt người dùng sẽ cảm thấy muốn chia sẻ nó lên mạng xã hội, hãy tạo cho họ công cụ để làm điều đó dễ dàng và đơn giản nhất.
- Vị trí đặt các nút chia sẻ nên hướng đến trải nghiệm người dùng, tạo sự thuận tiện khi tương tác nhưng không được làm người dùng cảm thấy bất tiện khi đọc.
Những sai lầm thường gặp cần tránh:
- Nút quá to, làm giao diện bài viết chung bị ảnh hưởng thẩm mỹ
- Nút chia sẻ bám dính trên giao diện mobile làm che mất nội dung bài viết
- Màu sắc của nút thiếu nổi bật khiến người dùng khó nhận biết
17. Broken link
Broken link là liên kết gãy ( link death, link chết, link breaking, ..) Là một trạng thái liên kết link từ một trang web đến một trang web khác, máy chủ hoặc tài nguyên online khác nào đó đã không còn tồn tại trên internet
17.1 Tác hại của Broken link gây ra
- Link gãy làm bot không thể vào được trang đích mà bạn muốn hướng tới, từ đó sẽ gây cản trở con bot google thu thập dữ liệu của website
- Người dùng không vào được đúng trang đích do bị mất liên kết sẽ ngay lập tức thoát ra, khiến các chỉ số time on site bị giảm, ảnh hưởng đến độ trust ( độ tin tưởng của google đối với website) dẫn đến xếp hạng thấp trên công cụ tìm kiếm
- Mất đi sức mạnh từ liên kết link được google tính cho website từ trước đó nếu như vấn đề link gãy không được phát hiện và sửa chữa ngay. Sẽ ảnh hưởng tới việc xếp hạng từ khóa trên công cụ tìm kiếm này
- Lượng người dùng truy cập vào website sẽ giảm đáng kể nếu như số lượng broken link bị mất tăng cao. Từ đó sẽ ảnh hưởng tới công việc kinh doanh, doanh thu
17.2 Một số công cụ để quét Broken link
- Plugin brocken link checker, tải tại đây
- Công cụ Screaming frog, tải tại đây
- WebSite Auditor – SEO PowerSuite, tải tại đây
- Công cụ check online: brokenlinkcheck.com
17.3 Cách sửa chữa link broken
Để sửa chữa được broken link, bạn cần phải kiểm tra từng link để quyết định cách xử lý phù hợp.
Một số cách xử lý broken link mà bạn có thể áp dụng như:
- Tạo một landing page mới cho đường link gãy đó
- Redirect về trang đích khác( trang chủ)
- Tạo trang 404 chung cho những link bị mất
- Xóa link khỏi công cụ tìm kiếm(hiếm khi sử dụng)
18. W3C HTML
W3C ( World wide web Consortium) là một tiêu chuẩn HTML quốc tế chính thức cho website, được tạo ra bởi Tim Berners-Lee. Chuẩn này giúp tạo sự nhất quán chung nhất trong cách hiển thị trang web của các phiên bản HTML khác nhau, bởi các nhà cung cấp khác nhau.
Hiện nay, W3C có hơn 90 tiêu chuẩn giúp website có thể hiển thị và hoạt động tốt ở khắp mọi nơi.
18.1 Mục đích của việc thiết kế web theo chuẩn W3C:
- Các tiêu chuẩn W3C cho XML và CSS đảm bảo mọi trang web sẽ hiển thị và có chức năng giống nhau trên mọi trình duyệt.
- Sử dụng mã hóa XML và CSS tuân thủ tiêu chuẩn W3C cũng cải thiện tối ưu hóa công cụ tìm kiếm, cho phép các robot công cụ tìm kiếm thu thập dữ liệu qua các trang web nhanh hơn và hiệu quả hơn
- Ngoài ra, tuân thủ theo chuẩn W3C giúp website có tốc độ tải trang nhanh hơn, bảo mật và có thể tương thích đa nền tảng như điện thoại, tivi và các thiết bị khác
Bạn đọc có thể tham khảo các chuẩn W3C cho trang web tại đây( chèn link: https://www.w3schools.com/html/)
18.2 Kiểm tra một website đã theo chuẩn W3C?
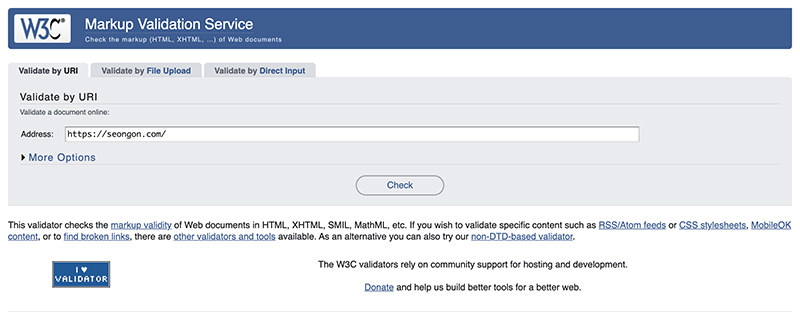
Bạn có thể vào trang https://validator.w3.org/ để kiểm tra website. Cụ thể:
- Bước 1: Dán link website và hộp search để kiểm tra
- Bước 2: Click vào nút “Check” ở dưới để kiểm tra, chờ một chút, web sẽ trả về kết quả những cảnh báo và lỗi về HTML chưa theo chuẩn W3C.
Đây là những lỗi và cảnh báo chưa đúng chuẩn W3C, bạn chỉ cần báo code sửa hết những lỗi đó.
Meta Title là thẻ mô tả tên của một website hay 1 page, post. Nó được hiển thị trên các trang kết quả của công cụ tìm kiếm (SERPs) dưới dạng tiêu đề có thể truy cập cho một kết quả nhất định.
Thẻ Title trong mã HTML thường có dạng:
<Title>Tiêu đề</Tilte>
<title>Dịch vụ seo tổng thể HOC11.VN. Giúp bạn “DẪN ĐẦU THỊ TRƯỜNG”</title>
Thẻ tiêu đề của một trang web mô tả chính xác và súc tích về nội dung trên trang. Thẻ Title rất quan trọng đối với khả năng sử dụng, SEO và chia sẻ xã hội.
19.1 Một số lỗi về thẻ Title thường gặp
- Title để trống hoặc không có thẻ: Đây là lỗi rất nghiêm trọng. Công cụ tìm kiếm và người dùng không hiểu rõ nội dung tóm tắt mà bạn muốn thể hiện là gì.
- Title quá dài: Viết một tiêu đề quá dài ảnh hưởng đến hiển thị trên công cụ tìm kiếm, ảnh hưởng đến trải nghiệm người dùng và Google không đánh giá cao.
- Title trùng lặp nội dung: Tiêu đề giống với trang khác trên website. Công cụ tìm kiếm không xác định được đâu là nội dung đúng và duy nhất.
19.2 Một số lời khuyên khi viết Meta Title
- Title chứa từ khoá quan trọng nhưng không nên nhồi nhét.
- Ưu tiên từ khoá xuất hiện ở ngay đầu Title.
- Title không nên quá dài, chỉ từ 65 – 70 ký tự (khoảng 512 pixel)
- Nổi bật, tóm gọn nội dung trong bài post, page hay website
- Title duy nhất, không trùng lặp với trang khác
- Viết cho người dùng, khách hàng, cung cấp nội dung có giá trị
- Tận dụng thương hiệu trong tiêu đề
19.3 5 plugin WordPress hỗ trợ viết Title tốt nhất hiện nay
- Yoast SEO (miễn phí và trả phí)
- All in one SEO pack (miễn phí và trả phí)
- Rank math
- SEO press
- SEOPressor (trả phí)
19.4 5 Công cụ kiểm tra Meta Title
Có nhiều cách khác nhau để kiểm tra một Website bất kỳ đã sử dụng tốt thẻ Title hay chưa. Bạn có thể sử dụng các add on (tiện ích mở rộng) để check:
- SEOquake
- Mozbar
- SEO Analysis & Website Review by WooRank
- META SEO inspector
- SEO META in 1 CLICK
Ngoài ra, bạn có thể sử dụng các website hay phần mềm để có thể kiểm tra một cách tổng thể và chi tiết thẻ Tiêu đề. Có thể kể đến như Screaming Frog, Website Auditor…
19.5 12 loại Headlines thú vị nhất
- Headlines dạng “Hướng dẫn cách làm”: Làm sao để, như thế nào….
- Headlines dạng “Cảnh báo”: nguy hiểm, cảnh báo hay rủi ro… đưa ra giải pháp
- Headlines dạng “Danh sách”: con số, danh sách hay số lượng…
- Headlines mang tính “Hài hước”: giải trí, khơi gợi sự tò mò, gây shock…
- Headlines về “Giải pháp bí ẩn”: sự bí ẩn, chưa từng có, bất ngờ… nhằm giải quyết một vấn đề nào đó.
- Headlines về “Bằng chứng xã hội”: sự thành công rồi đưa ra kết quả cho mọi người trải nghiệm.
- Headlines về “Phản hồi của Khách hàng”: những nhận xét, phản hồi của khách hàng, người dùng… cho dịch vụ, sản phẩm.
- Headlines dạng “Câu hỏi”: Đưa ra nghi vấn, câu hỏi gợi sự tò mò, suy nghĩ của người đọc rồi đưa ra cách giải quyết.
- Headlines mang tính “Miễn cưỡng”: Đưa ra những mục tiêu, lợi ích… kết thúc bằng khó khăn, lý do.
- Headlines về “Tin tức”: báo cáo, cập nhật thông tin mới.
- Headlines “Nhạy cảm với thời gian”: có hiệu lực trong thời gian ngắn
- Headlines dạng “Mệnh lệnh”: kêu gọi hành động.
Meta Description là một đoạn tóm tắt nội dung của trang hiển thị trên trang tìm kiếm, nó là một đoạn mã trong HTML có tối đa khoảng 150-170 ký tự (920 pixel). Các công cụ tìm kiếm thường thu thập thông tin từ thẻ Meta Description để hiển thị trong kết quả tìm kiếm. Việc này giúp cho khách hàng truy cập biết nội dung trên bài post, page hay website là gì trước khi nhấp chuột truy cập. Đây là yếu tố quan trọng cần phải tối ưu khi thực hiện SEO cho một trang web.
Meta Description dưới dạng HTML:
<meta name = “description” content = “Mô tả của trang”/>
20.1 3 lỗi thường gặp về Meta Description trong một website
- Meta Description bị bỏ trống hoặc không có thẻ mô tả trên web.
- Thẻ Description bị trùng lặp nội dung với trang khác.
- Thẻ Description quá dài.
20.2 9 Cách tạo nên một Meta Description tốt
- Chứa từ khoá: đảm bảo từ khoá quan trọng nhất hiển thị trong phần mô tả.
- Độ dài hợp lý: Một đoạn mô tả không nên dài quá 155 ký tự, tốt nhất là ít hơn.
- Không trùng lặp meta description: giống như thẻ Title, thẻ mô tả cũng phải được viết khác nhau cho mỗi trang. Nếu trùng lặp quá nhiều, rất có thể Google sẽ phạt website của bạn.
- Viết sao cho dễ hiểu, ngắn gọn: không spam từ khoá, viết cho người dùng đọc.
- Áp dụng Call to action: lời kêu gọi hành động sẽ giúp định hướng hành động trong nội dung.
- Tóm lược nội dung trong trang: thẻ mô tả lên viết chính xác, liên quan đến nội dung bài viết trong trang. Đừng để tình trạng “Treo đầu dê, bán thịt chó”.
- Kiểm tra hiển thị thẻ Description trên nhiều giao diện khác nhau: bạn cần check xem thẻ mô tả đã hiển thị một cách phù hợp trên mobile hay desktop hay không.
- Sử dụng từ ngữ hấp dẫn: Nên sử dụng những từ ngữ mạnh, theo trend hay kích thích sự tò mò.
- Viết mô tả gắn với thương hiệu: bạn có thể thêm vào Brand, sử dụng thẻ mô tả như công cụ quảng cáo cho trang web của bản thân.
20.3 Một số tool hỗ trợ Meta Description trong SEO
Giống như thẻ Title, bạn cũng có thể sử dụng những công cụ tương tự để tối ưu cũng như kiểm tra tình trang thẻ Mô tả trên Website của mình.
- Các công cụ hỗ trợ tối ưu: Yoast SEO, Rank Math…
- Các công cụ kiểm tra: Screaming Frog, SEOquake…
Google không sử dụng thẻ meta từ khóa trong xếp hạng web
- Meta Keywords là một loại thẻ trong web, giúp cho bot đọc được những từ khóa mình khai báo SEO cho trang đích nào đó. Người dùng sẽ không thấy Meta keywords hiển thị trên nội dung vì nó bị ẩn trong mã nguồn của trang.
- Vào tháng 9 năm 2009, Google đã công bố chính thức những gì đã đúng trong nhiều năm trước đó: “Google không sử dụng thẻ meta keywords trong xếp hạng web”
- Lưu ý: Đối với công cụ Google thì không còn ý nghĩa nữa, tuy nhiên khi Search Engine ở trình duyệt khác như Bing, Cốc Cốc,… thì vẫn nên khai báo.
22. Redirect 301 và 302
Bạn có thể sử dụng chuyển hướng một trang với nhiều lý do khác nhau:
- URL bị hỏng.
- Bạn có một trang web hoặc trang mới.
- Bạn đang sửa chữa một trang web và muốn người dùng đi đến một trang khác trong khi trang cũ đang được xây dựng.
Việc sử dụng chuyển hướng trên website chắc chắn ảnh hưởng đến các trang trên website mà bạn áp dụng. Vậy nên lựa chọn chuyển hướng 301 hay chuyển hướng 302?
22.1 Chuyển hướng 301
Chuyển hướng 301 là thông báo đến các công cụ tìm kiếm rằng một trang hay trang web của bạn đã được chuyển hướng vĩnh viễn đến trang hay trang web khác
Thời điểm bạn nên sử dụng chuyển hướng 301:
- Chuyển hướng các phiên bản của một website về phiên bản được yêu thích
- Khi bạn hợp nhất 2 trang web với nhau
- Khi bạn muốn thay đổi địa chỉ URL cũ của một trang thành một URL mới
22.2 Chuyển hướng 302
Chuyến hướng 302 cho phép các công cụ hiểu rằng một trang hay một trang web đang được di chuyển tạm thời.
Bạn sẽ sử dụng loại chuyển hướng 302 này vào các thời điểm sau:
- Khi bạn thiết kế hoặc cập nhật lại website
- Khi bạn muốn kiểm tra một trang mới để lấy ý kiến của người dùng mà không làm mất thứ hạng của trang
22.3. Cách kiểm tra chuyển hướng 301 và 302 trên website
Kiểm tra chuyển hướng trên website giúp bạn biết được việc sử dụng chuyển hướng 301 và 302 trên website đã phù hợp hay chưa. Để kiểm tra bạn có thể sử dụng công cụ Screaming Frog ở phần “Status Code” thuộc tab “URL”
23. AMP
AMP là từ viết tắt của Accelerated Mobile Pages. Đây là một dự án của Google giúp tăng tốc độ tải trang trên thiết bị di động các trang AMP đã được xác thực lưu trong bộ nhớ cache AMP của Google. Khi người dùng click vào website có hỗ trợ AMP sẽ cảm nhận tốc độ nhanh tới mức “NGAY TỨC THÌ”.
23.1 Lợi ích mà AMP mang lại
- Trang đích nhanh hơn thường mang đến nhiều chuyển đổi hơn
- Mang lại cho người dùng trải nghiệm trang đích tốt hơn nhiều
- Tốc độ tải nhanh hơn làm giảm tỷ lệ bỏ qua và tỷ lệ phiên thoát từ đó giúp làm tăng chuyển đổi và cải thiện hiệu suất quảng cáo
23.2 Hướng dẫn check AMP bằng công cụ của google
- Bước 1: Vào đường link công cụ kiểm tra AMP của google: https://support.google.com/webmasters/answer/7320015?hl=vi
- Bước 2: Click vào “CHẠY QUY TRÌNH KIỂM TRA AMP”
- Bước 3: Nhập URL trang web cần kiểm tra
- Bước 4: Chờ vài phút sẽ biết website có phiên bản AMP hay không?
23.3 Hướng dẫn cài đặt AMP cho website wordpress
24. Video
Video sẽ tiếp tục là xu hướng marketing online trong những năm tới đây bởi mỗi ngày Việt Nam có tới 100 triệu lượt xem video, xu hướng sau khi search Google rồi sang Youtube tìm kiếm tăng 70% từ 2017 sang 2018. Ngoài ra các video trên youtube có hơn 10 tỷ lượt view mỗi tháng. Các con số này đã đủ làm các bạn thấy mức độ quan trọng của Video chưa?
Và đây là một ví dụ thực tế
- Ví dụ tổng lượt search trên google từ khoá “đánh giá apple watch” là 1.880
- Cũng là từ khoá “đánh giá apple watch” nhưng tổng lượt search trên youtube là 8.860
24.1 Lợi ích Video mang lại
- Giúp truyền tải nội dung trực quan từ đó giúp người đọc nắm bắt thông tin nhanh, dễ hiểu.
- Đối với doanh nghiệp giúp tăng độ trust của website
- Giúp tăng thời gian Onsite
- Làm nội dung website phong phú hơn
- Giữ chân người dùng ở lại lâu hơn
- Giúp giảm tỷ lệ thoát
- Tăng tương tác người dùng
- Video rất dễ viral
24.2 Làm thế nào để tận dụng video đối với website, doanh nghiệp
- Tải website lên chính trang chủ của bạn: Video này nên là của chính doanh nghiệp tạo ra. Nội dung video có thể là nói về doanh nghiệp trên các phương tiện thông tin đại chúng, hoặc video về chính sản phẩm, dịch vụ của doanh nghiệp.
- Đa dạng các loại hình video trong chính các bài viết: Video hỏi đáp (loại này thường có 2 loại video là: câu hỏi thường gặp, Video câu hỏi nên gặp), Video hướng dẫn sử dụng sản phẩm, dịch vụ, Video giới thiệu sản phẩm mới….
- Thêm các video uy tín, liên quan đến sản phẩm, dịch vụ: Các bạn cũng có thể tìm kiếm các video minh hoạ cho nội dung bài viết đến từ các nguồn uy tín
Lời khuyên dành cho các bạn: Đối với mỗi dự án SEO bạn nên tạo Chanel YOUTUBE riêng giúp xây dựng thương hiệu, giới thiệu sản phẩm đồng thời kết nối người dùng.
25. Google Business
Google Business (hay Google My Business) là một công cụ miễn phí do Google cung cấp, dành cho các doanh nghiệp và tổ chức để quản lý sự hiện diện của họ trên toàn bộ Google bao gồm Google Tìm kiếm và Google Map. Google Doanh nghiệp sẽ giúp người dùng tìm thấy doanh nghiệp hay tổ chức của bạn cùng các thông tin về doanh nghiệp của mình.
25.1 Lợi ích của Google Business
Khi sử dụng Google Business, Google đem lại cho bạn các lợi ích cụ thể như sau:
- Quản lý thông tin doanh nghiệp
- Kết nối và tương tác với khách hàng
- Giới thiệu về Doanh nghiệp với những thông tin hiển thị
- Tăng cường sự hiện diện trực tuyến của doanh nghiệp.
25.2 Thông tin cần thiết để tạo Google Business
- Tên doanh nghiệp
- Địa chỉ chính xác muốn đăng ký
- Số điện thoại
- Trang web
- Giờ mở cửa
- Dịch vụ/sản phẩm công ty cung cấp
- Logo/biểu tượng công ty
- Ảnh sản phẩm dịch vụ
- Ảnh văn phòng
- Ảnh bên ngoài công ty
- Video giới thiệu công ty hoặc sản phẩm dịch vụ (Nếu có)
25.3 Cách đăng ký
- Truy cập Google Business tại đường dẫn sau
https://www.google.com/intl/vi_vn/business/
- Chọn “Bắt đầu ngay” và đăng nhập với tài khoản email bạn muốn sử dụng làm email quản lý Google Business.
- Nhập tên Doanh nghiệp của bạn và lựa chọn “Tiếp theo”
- Lựa chọn “Có” nếu bạn có địa chỉ doanh nghiệp của mình và muốn hiển thị trên Google Maps và Tìm kiếm
- Điền đầy đủ thông tin về địa chỉ doanh nghiệp của bạn. Với mã bưu chính bạn có thể tham khảo tại đây.
- Nếu doanh nghiệp của bạn phục vụ khách hàng ngoài địa chỉ doanh nghiệp ở trên hãy chọn “CÓ”. Nếu doanh nghiệp của bạn chỉ phục vụ khách hàng tại địa chỉ doanh nghiệp ở trên hãy chọn “KHÔNG”.
- Thêm những khu vực mà doanh nghiệp bạn có thể phục vụ khách hàng. Bạn có thể thêm nhiều khu vực khác nhau dựa trên thực tế.
- Lựa chọn “Danh mục Doanh nghiệp” phù hợp với doanh nghiệp của bạn. Tham khảo thêm cách chọn “Danh mục Doanh nghiệp” tại đây
- Thêm thông tin chi tiết liên hệ cho khách hàng mà bạn muốn hiển thị trên Google Business
- Lựa chọn “Có” nếu bạn muốn nhận các thông tin gợi ý về các mẹo hay đề xuất tối ưu cho Google Doanh nghiệp của bạn. Nếu không muốn nhận những thông tin này, bạn có thể chọn “Không”.
- Chọn “Hoàn tất” để hoàn thành quá trình đăng ký và xác minh doanh nghiệp của bạn với Google.
25.4. Cách xác minh doanh nghiệp
Để doanh nghiệp của bạn có thể xuất hiện trên Tìm kiếm và Google Maps, cũng như bạn có toàn quyền quản lý và đại diện cho doanh nghiệp, bạn cần xác nhận doanh nghiệp mới đăng ký là doanh nghiệp của bạn.
Có 5 hình thức xác minh doanh nghiệp:
- Xác minh doanh nghiệp qua điện thoại
- Xác minh doanh nghiệp qua thư
- Xác minh doanh nghiệp qua email
- Xác minh doanh nghiệp ngay lập tức
- Xác minh doanh nghiệp hàng loạt
Bạn có thể tìm hiểu các cách xác minh doanh nghiệp qua bài viết của Google tại địa chỉ sau:
https://support.google.com/business/answer/7107242?hl=vi
26. Trang 404
Nhiều thương hiệu và doanh nghiệp bỏ qua tầm quan trọng của trang lỗi 404, đây là một sai lầm rất lớn. Lỗi 404 là một phản hồi tiêu chuẩn cho biết:
- Máy chủ ngừng hoạt động.
- Nó không thể tìm thấy nội dung được yêu cầu (do xóa tệp hoặc tên miền).
- URL được yêu cầu bị hỏng.
26.2. Ý nghĩa của trang 404
Trang 404 là công cụ của bạn để thông báo với khách hàng rằng một trang được yêu cầu hiện không có sẵn. Trang lỗi 404 thân thiện với người dùng, hấp dẫn trực quan chứng minh cho khách hàng thấy rằng bạn quan tâm đến họ và quan tâm đến việc giữ họ trên trang web của bạn. Từ đó trang 404 sẽ có ý nghĩa thực tế như sau:
- Giữ chân người dùng trên trang
- Giảm tỷ lệ thoát trang
- Tăng thời gian trên trang
- Tăng số trang trên phiên
- Giúp người dùng tìm kiếm được thông tin người dùng cần
26.3. Yêu cầu thiết kế trang 404
- Đẹp mắt
- Có nút backhome, thanh Search
- Có gợi ý nội dung hấp dẫn
Phần này bạn có thể tham khảo trang 404 của Seongon.com nhé
26.4. Thuộc tính cần có của trang 404
- Trang 404 phải có thuộc tính noindex, follow (hoặc nofollow)
- Trang 404 không có URL cụ thể
- URL các trang 404 trên website phải giữ nguyên khi xuất hiện lỗi
26.5. Cách kiểm tra và khắc phục lỗi 404 trên website
- Kiểm tra lỗi 404 bằng Search Console
- Kiểm tra lỗi 404 bằng công cụ Screaming Frog
- Khắc phục lỗi 404 trên website:
- Chuyển hướng trang 404 đến trang đích chính xác
- Khôi phục các trang đã xoá
27. Index
Index hay Indexing (Chỉ mục) là tên gọi khác cho cơ sở dữ liệu được sử dụng bởi một công cụ tìm kiếm. Các chỉ mục chứa thông tin trên tất cả các trang web mà Google (hoặc bất kỳ công cụ tìm kiếm nào khác) có thể tìm thấy. Nếu một trang web không nằm trong chỉ mục của công cụ tìm kiếm, người dùng sẽ không thể tìm thấy nó.
27.1 9 yếu tố ảnh hưởng tới tốc độ index Website trên công cụ tìm kiếm
Tại sao Website của bạn phải rất lâu mới được index nội dung mới trên công cụ tìm kiếm? Có nhiều nguyên nhân khác nhau nhưng có thể tóm gọn trong 9 yếu tố sau:
- Cấu trúc Website (sitemap)
- Số lượng truy cập, người dùng tự nhiên
- Tuổi đời website
- Nội dung cập nhật thường xuyên trên web
- Tốc độ tải trang
- Trùng lặp nội dung
- Internal link (liên kết nội bộ)
- Độ phổ biến hay xếp hạng của website hoặc thương hiệu (brand)
- Có thông báo cho công cụ tìm kiếm để index bài viết
27.2 Hướng dẫn Kiểm tra Index trên website
Có 1 cách đơn giản để kiểm tra index của website, như sau:
- Mở giao diện công cụ search (ở đây trình duyệt tìm kiếm chính là Google)
- Vào thanh tìm kiếm, sử dụng cú pháp site:{tên miền của bạn}. Ví dụ: site:seongon.com.
- Số lượng cũng như các loại link được index (lập chỉ mục) sẽ xuất hiện trong kết quả tìm kiếm.
27.3 4 Vấn đề khi index link trên Website
Xuất hiện những vấn đề về index link trên website khi bạn kiểm tra. Có thể sẽ có nhiều link mà bạn không mong muốn được index, lỗi trong thiết kế Web khiến index nhiều link rác hoặc tệ hơn là trang Web bị hack.
- Lỗi 404 URL not found: kết quả được trả lại khi truy cập một URL không còn tồn tại, lý do đã bị xóa hoặc được chỉnh sửa URL đó nhưng lại không chuyển hướng (301 redirect) từ URL cũ về URL mới.
- Index các phân trang: xảy ra tình trang duplicate Content, bạn cần Canonical về page, post chính hay trang chủ.
- Index các Media không mong muốn: attachment, heading, URL ảnh, Tag, Author (Tác giả), kết quả tìm kiếm trên thanh search Website…
- Index URL lạ, tiếng nước ngoài: đây là vấn đề nghiêm trọng vì rất có thể website của bạn đã bị hack. Cần thay đổi ngay mật khẩu, liên hệ quản lý hosting để sao lưu và cài đặt lại dữ liệu sớm nhất có thể.
27.4 Lời khuyên yếu tố index trên website
- Kiểm soát index (số lượng) thường xuyên: tiến hành kiểm tra index mỗi ngày để nắm rõ tình trạng: tăng hay giảm số lượng cũng như loại link index tốt hay xấu.
- Sắp xếp từng index theo từng nhóm từ khoá chủ đề: việc chia nhóm chủ đề từ khoá theo từng URL index sẽ giúp bạn đánh giá từ khoá đã nhận đúng trang đích, nắm rõ tình hình thứ hạng keyword…
- Mỗi index có mang lại giá trị cho người dùng hay không?
28. Thanh Search
Thanh Search trên website là một công cụ để tìm kiếm các thông tin theo nhu cầu người dùng ở bên trong trang web. Thanh Search giúp đưa ra những gợi ý mà người dùng đang tìm kiếm nhưng đường dẫn tới trang web đó.
28.1 Vai trò của thanh Search
- Thanh Search bên trong trang web giúp người dùng tìm kiếm được các thông tin, bài viết ở bên trong trang web đang truy cập. Như vậy giúp kéo dài thời gian truy cập trang của người dùng.
28.2 Tối ưu thanh Search trên giao diện web
Mục đích của việc tối ưu thanh search trên giao diện của web là để giúp người dùng chú ý tới và có thói quen sử dụng.
- Vị trí đặt thanh Serch: dễ nhìn, dễ thao tác
- Kích thước thanh Search: responsive cho tất cả các thiết bị: Desktop, Tablet, Mobile,…
- Có lời kêu gọi hành động: làm người dùng chú ý hơn thay vì 1 cụm từ ‘’ tìm kiếm’’
29. Mật độ từ khóa
Mật độ từ khóa (keyword density) là tỷ lệ phần trăm số lần từ khóa hoặc cụm từ xuất hiện trên một trang web so với tổng số từ trên trang. Trong SEO, mật độ từ khóa có thể được sử dụng để xác định xem một trang web có liên quan đến một từ khóa hoặc cụm từ khóa được chỉ định hay không.
Video Matt Cutts nói về mật độ từ khóa lý tưởng của một trang
Một số lưu ý khi tối ưu mật độ từ khóa
- Mật độ từ khóa: dưới 3%, dùng SEOquake check
- Vị trí quan trọng cần xuất hiện từ khóa
-
- Trong các permalink
- Thẻ H1 – Tiêu đề của bài viết
- Thẻ H2, H3
- Đoạn sapo (150 ký tự đầu bài viết)
- Đoạn kết thúc (150 ký tự cuối bài viết)
- Thẻ alt của hình ảnh
- Mô tả của bài viết (thẻ meta description)
- Thay vì spam từ khóa chính, bạn có thể đa dạng các từ khóa phụ và từ khóa ngữ nghĩa (từ khóa LSI)
- Bôi đậm, in nghiêng phù hợp các từ khóa để nhấn mạnh
30. TOC (Table Of Content)
Sử dụng mục lục trong bài viết của bạn giúp người đọc dễ dàng điều hướng hơn. Bạn có thể tạo mục lục trong bài viết từ các tiêu đề được đặt Heading từ H1 đến H6 được sử dụng trong bài viết của bạn.
30.1 Tác dụng của TOC trong SEO
- Giúp người dùng có thể di chuyển đến những mục nào mà họ cần đọc.
- Giúp người đọc có thể biết trước được những nội dung chính có trong bài viết.
- Giúp webiste của bạn hiển thị sitelink nổi bật trên google hơn
30.2 Plugin TOC cho Website WordPress
Trên đây là 30 Checklist Onpage quan trọng nhất mà chúng tôi hiện đang áp dụng thành công cho hơn 200 dự án SEO. Bài viết này vẫn sẽ cập nhật theo thời gian vậy nếu bạn cảm thấy có thêm 1 checklist quan trọng nào còn thiếu trong bài viết này, để lại 1 bình luận bên dưới nhé. Chúc các bạn triển khai các dự án thành công.
if (window.convertflow == undefined) {
var script = document.createElement(‘script’);
script.async = true;
script.src = “https://js.convertflow.co/production/websites/4381.js”;
document.body.appendChild(script);
};
Theo: Hocmarketing